Site personnel
Comment représenter toute sa vie sur un site web ? C'est l'objectif de ce projet à la navigation expérimentale, généré statiquement avec Astro et alimenté par de nombreuses API.
Consulter
Accueil du siteChoisir Astro
Astro est un générateur de site statique (SSG ) basé sur Node.js qui a la particularité de n’inclure aucune ligne de JavaScript sur le site final. Il est orienté contenu, par son support de Markdown et MDX ainsi que son système de content collections, qui valide les documents et génère des types TypeScript.
Le concept d’Astro lui octroie une position unique sur le marché, avec des avantages majeurs sur ses deux grands compétiteurs :
Face aux générateurs de blog classiques (Hugo
, Jekyll
…) basés sur d’autres langages, Astro offre plus de flexibilité grâce à une syntaxe simple et son intégration au riche écosystème JS. Il est possible d’importer des modules npm
pour les exécuter pendant le build. Si le site requiert également du JS côté client, il suffit d’ajouter des tags <script> à la page. Il est possible d’y écrire en TypeScript et d’importer des modules, car Astro traite les scripts et les regroupe automatiquement. Mieux encore, si certaines parties du site nécessitent un autre framework JS lourd à charger (par exemple React ou Vue), les Astro Islands permettent de l’utiliser au sein d’un composant précis, au milieu d’une page Astro classique.
Face aux autres frameworks JS modernes (Next.js , Nuxt , Remix …), la syntaxe d’Astro, en cohérence avec HTML et moins contraignante que JSX , est très séduisante. De plus, les sites réalisés avec Astro ont en moyenne des performances nettement meilleures1, ce que l’on peut principalement attribuer à l’absence de JavaScript par défaut côté client, qui allège nécessairement le poids des pages. D’autres facteurs entrent en compte, comme l’intelligence des paramètres par défaut, la transparence du framework qui donne davantage de contrôle aux développeurs, l’optimisation des images, etc.
Fonctionnalités JavaScript
Barre de navigation
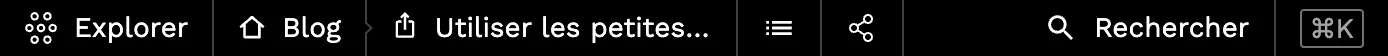
La barre de navigation en bas de l’écran est un élément persistant entre les pages du site. Elle s’adapte au contexte et ajoute des fonctionnalités2 pour les utilisateurs avancés sans altérer le design des pages. Elle peut être masquée avec le raccourci clavier Ctrl+K ou ⌘K.

Les résultats de recherche s’affichent dans des Web Components instantanément, car ils sont calculés côté client3 dans un souci d’expérience fluide. De plus, chaque élément de la barre est responsive tout en maintenant ses fonctionnalités.


Enfin, la barre permet d’accéder au graphe Explorer décrit dans la section suivante.
Graphe des relations entre les pages avec D3
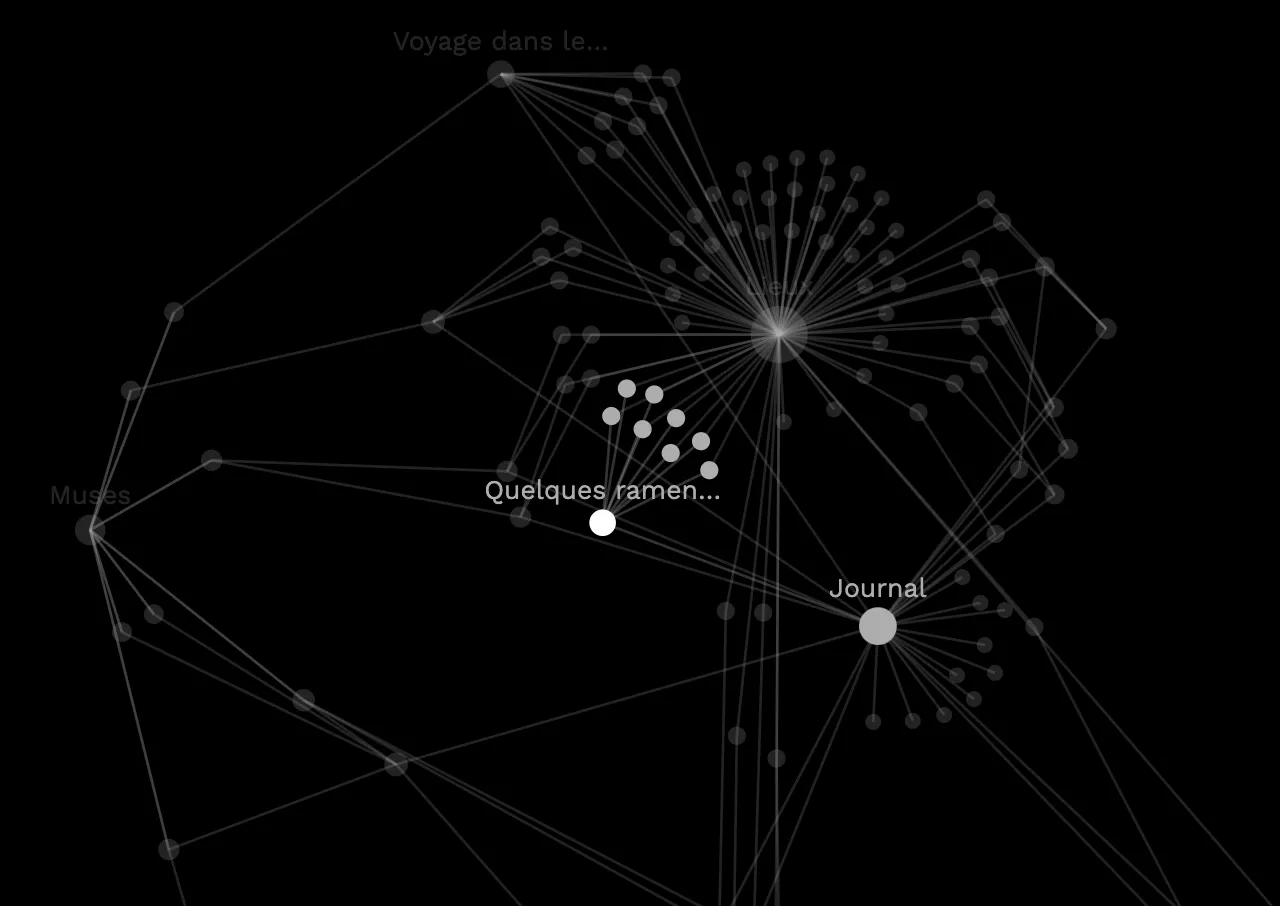
Les pages du site peuvent être reliées entre elles par des liens hypertexte, des concepts similaires et des métadonnées communes (tags, lieux, livres, films, etc.). Ces relations peuvent être explorées dans un graphe réalisé avec la librairie JavaScript D3. Les pages avec de nombreuses relations sont des points plus gros qui agissent comme un centre de gravité dans la simulation physique.

À chaque clic, l’utilisateur navigue vers une nouvelle page et accède à une autre partie du graphe. Essayez par vous-même en cliquant sur Explorer dans la barre de navigation en bas de l’écran.
Transitions de page avec éléments persistants
Le site supporte les View Transitions, une nouvelle API des navigateurs pour réaliser des fondus et d’autres animations entre les pages. Dans mon cas, le navigateur ne passe pas réellement d’une page à l’autre : je préfère utiliser une SPA (grâce au routeur optionnel d’Astro) afin de faire persister l’état de la barre de navigation entre les pages, afficher un spinner pendant le chargement, garder en mémoire la page précédente pour proposer une navigation, etc.
Enrichissement via de nombreuses API
De nombreux médias mentionnés sur le site sont enrichis via diverses API. Les lieux sont reliés à un ID Google Maps, les films et leur équipe à TMDB , les jeux vidéo à IGDB , les albums musicaux à Discogs , les livres à Open Library , et les autres concepts à une page Wikipédia.

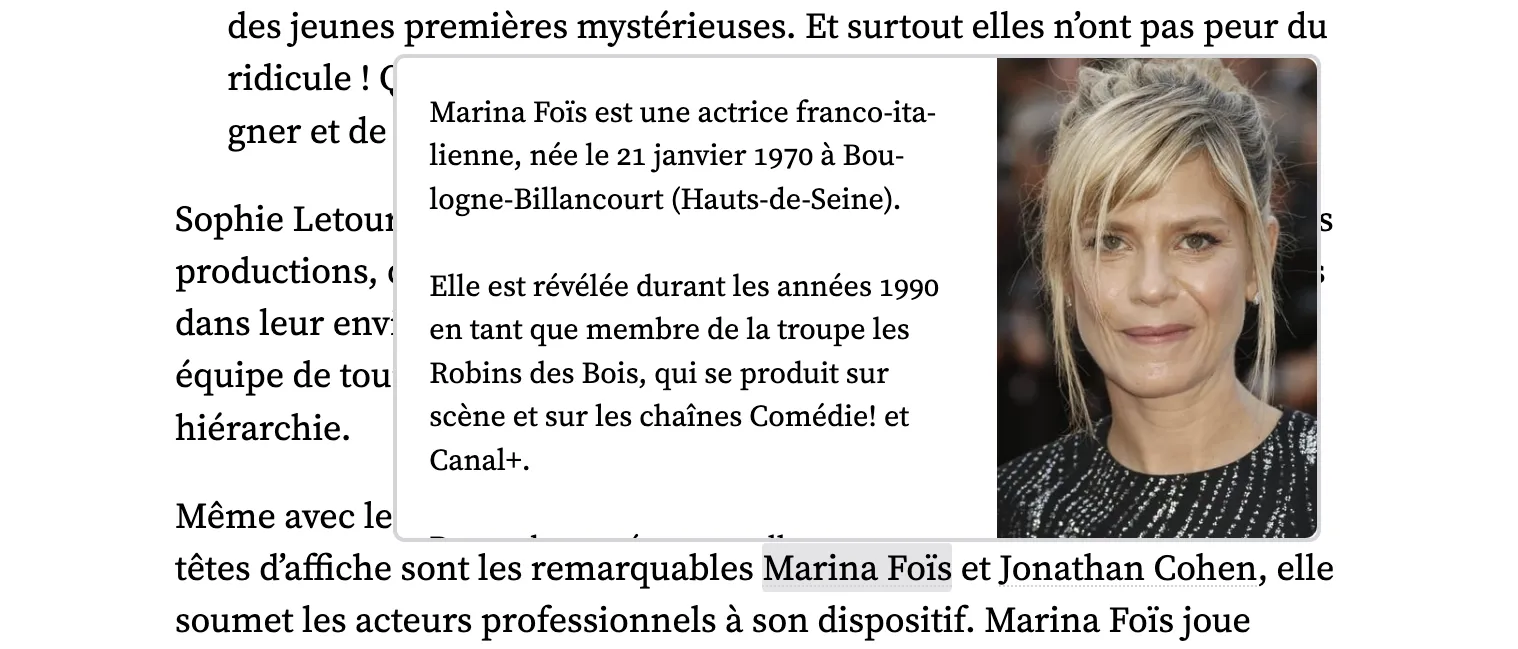
Une pop-up affiche la biographie TMDB de l’actrice mentionnée dans l’article. Ces pop-ups peuvent également afficher des détails sur différents médias ou des résumés de pages Wikipédia.
Exemple tiré de « Recréer le souvenir ».
Tous ces éléments servent également de métadonnées permettant d’explorer le site. Par exemple, on peut se rendre sur la carte des lieux pour retrouver tous les contenus liés à la ville de Pau.
Sécurité des routes
Astro n’offre pas de sécurité quant à l’existence des routes. Concrètement, il est impossible de s’assurer que le lien /portfolio mène à une page existante : elle pourrait avoir été renommée ou supprimée plus tard.
Pour pallier à cela, j’ai préparé quelques composants qui renvoient une erreur si la route n’est pas valide. <FileRef> vérifie qu’un fichier existe avant de créer un lien vers son code source sur GitHub ; <BlogRef> vérifie que l’article donné existe sur mon site avant d’en afficher le lien ; et ainsi de suite. Plus généralement, <Ref> m’aide à gérer mes références bibliographiques externes en les affichant de manière normée.4 Cela dit, je ne peux pas m’assurer qu’un lien externe reste valide ! C’est pourquoi les références peuvent contenir une archive Internet Archive et je reçois un avertissement dans ma console si j’oublie de l’ajouter.
Pages statiques et dynamiques via Notion comme CMS
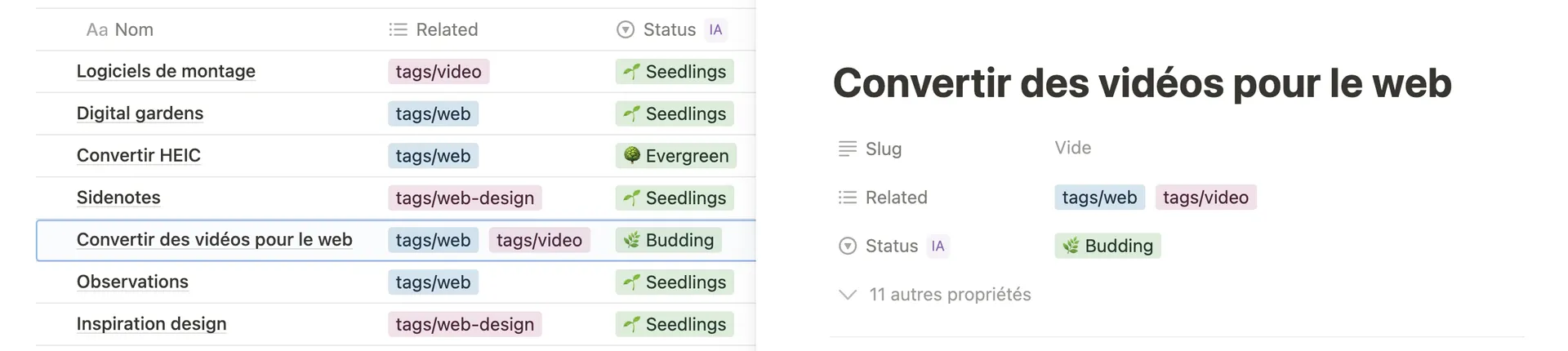
Si j’écris le contenu du blog et du portfolio en Markdown/MDX, je préfère utiliser Notion comme un CMS pour rédiger mon « jardin », un ensemble de pages volantes diverses.

Un extrait de mon CMS sur Notion. Via le champ « Related », chaque page peut être relié à un tag du site, un lieu, ou toute autre page.
Chaque page peut être marquée comme générée statiquement, comme le reste du site, ou comme dynamique, auquel cas une fonction serverless sur Vercel communique avec l’API de Notion au moment où la page se charge. De cette manière, il est garanti que la page affiche les dernières informations écrites sur Notion.
J’ai écrit un parser pour traduire la réponse de l’API en HTML, incluant les fonctionnalités particulières de Notion : sommaire, encadrés (callouts), visualisation de liens, mentions de page, to-do lists, etc.

Une page Notion rendue en HTML par mon composant <RenderBlocks>.
Design et typographie
À chaque humeur sa palette
Je conçois mon blog comme un terrain d’apprentissage et d’expérimentation, sans la pression de devoir maintenir un site professionnel et homogène. Tout est organisé pour accueillir une variété d’identités graphiques, ou « palettes », certaines n’étant conçues que pour un seul article.
Une palette est un ensemble de couleurs, de polices d’écriture et d’autres paramètres5 pour personnaliser une page et instaurer une ambiance particulière. Certaines palettes ont un style vif et rétro, d’autres sont plus modernes, et certaines profitent d’ornements typographiques pour imiter les livres et journaux. Cette variété est annoncée dès l’accueil du blog qui met en avant la palette chaque article.







Faites défiler cette galerie pour obtenir un aperçu de la variété des palettes du site.
Petites capitales
Sur ce site, je tente d’appliquer des enseignements glanés dans des ouvrages de typographie6. Les outils de base du CSS ne sont pas idéaux pour gérer certains aspects, comme le rythme vertical par exemple, ce qui peut faire tomber les web designers dans des pièges communs.7
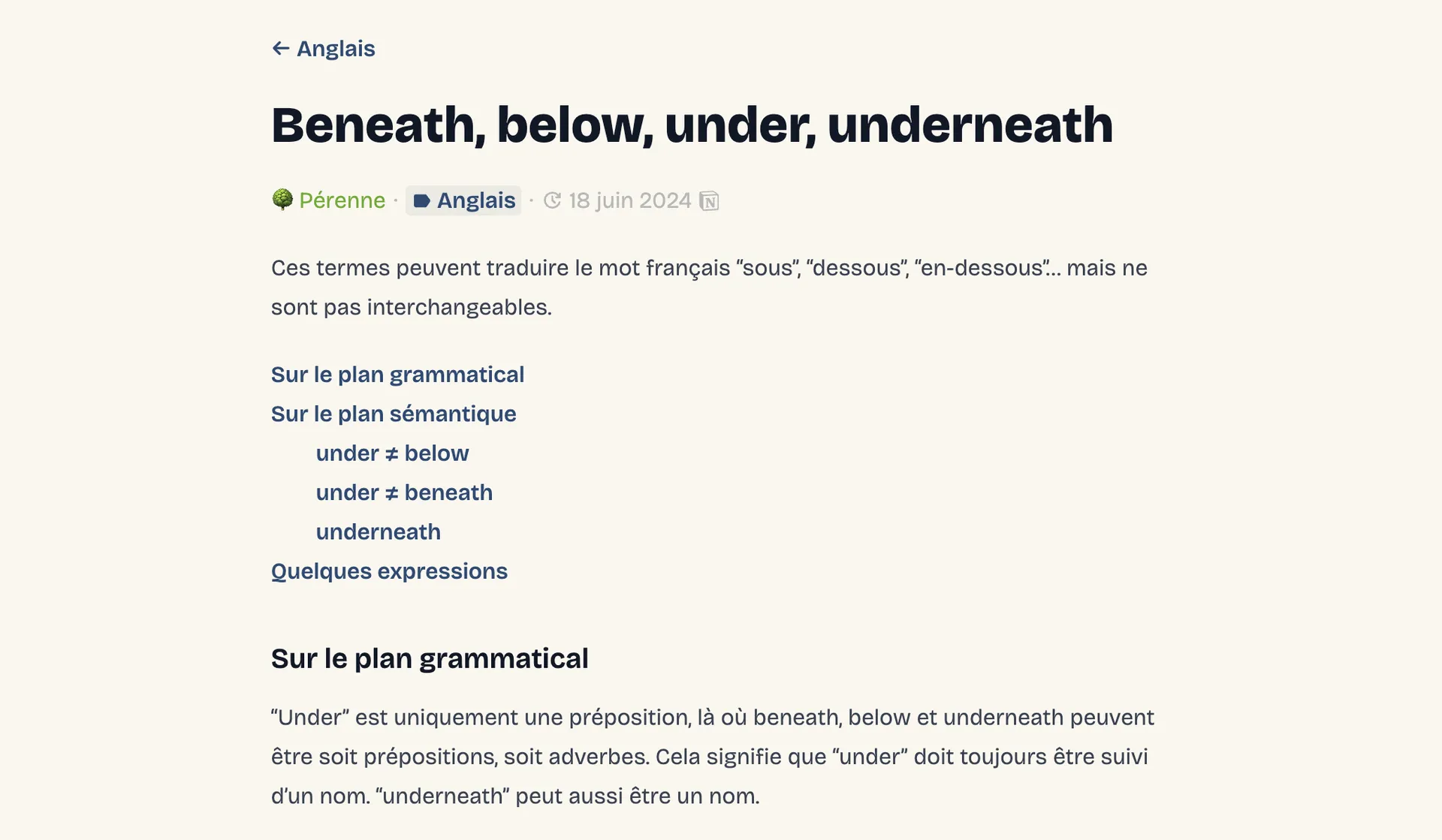
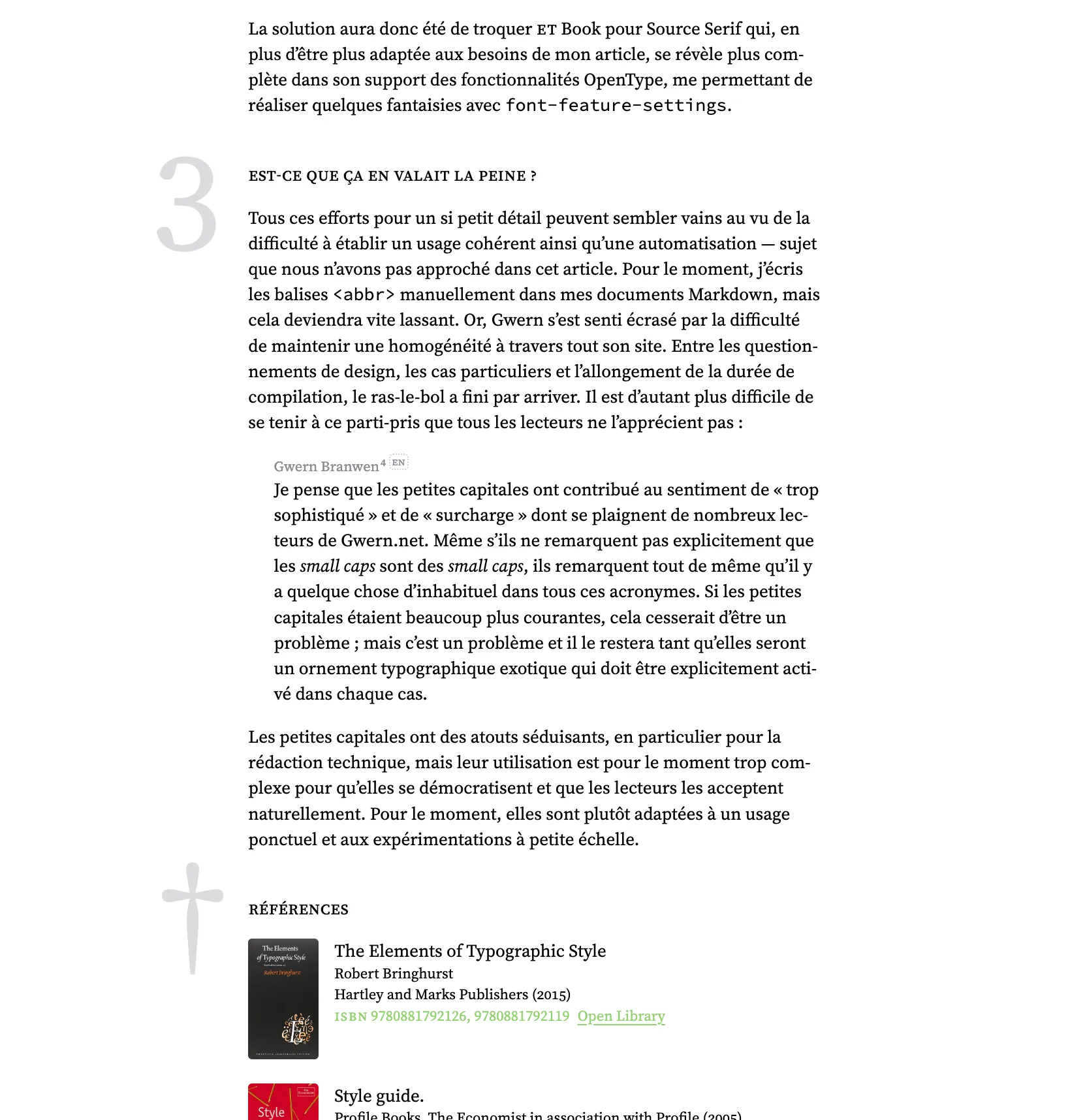
Ce site est aussi un terrain d’expérimentation pour des concepts typographiques qui seraient trop complexes ou excentriques pour être intégrés à un site professionnel. Je pense aux petites capitales, très répandues dans les livres mais sous-représentées sur le web. Je les utilise pour les abbréviations, certains titres, et leur ai dédié un article examinant leurs avantages, inconvénients et particularités selon les navigateurs.
Sidenotes
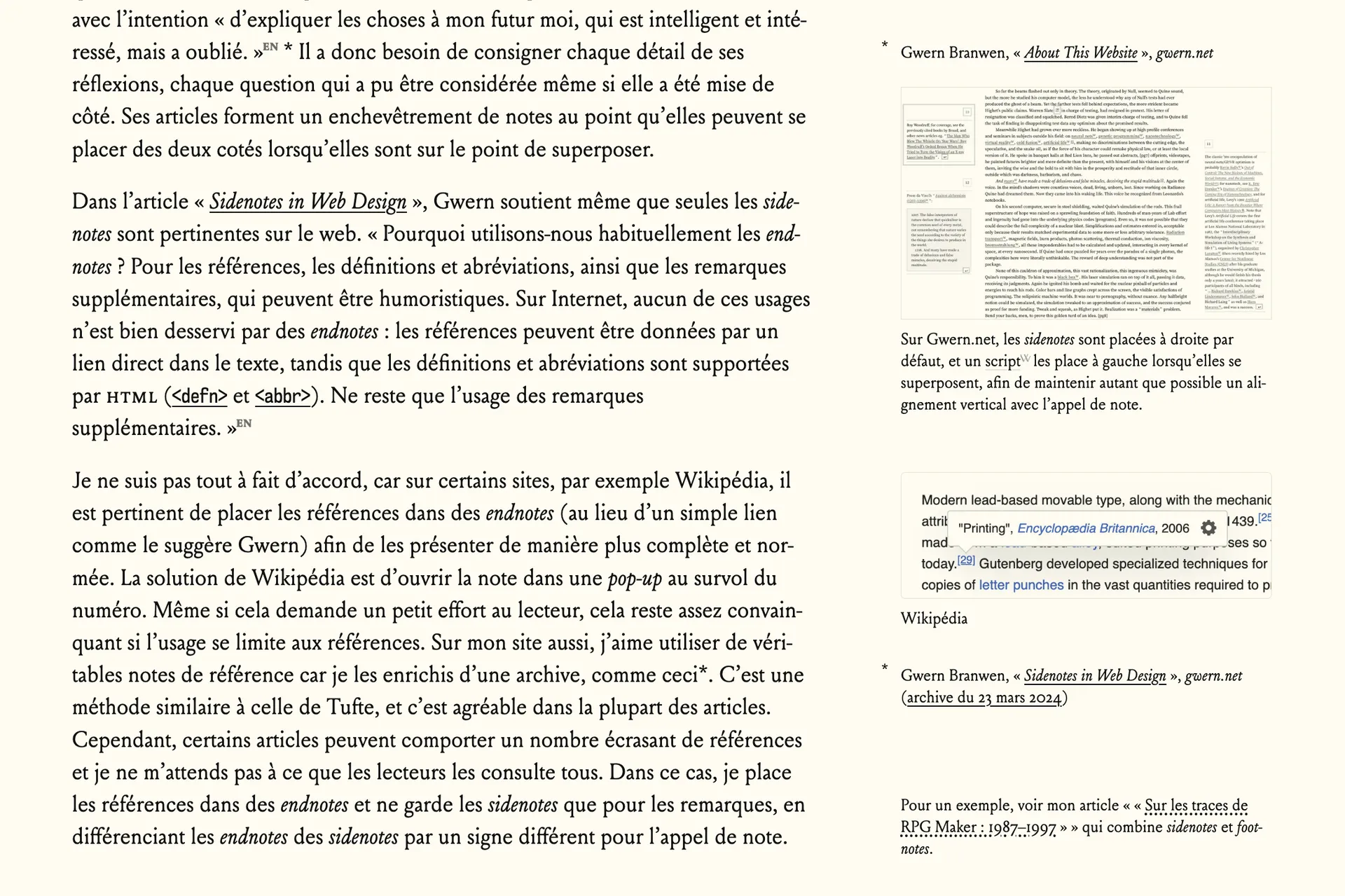
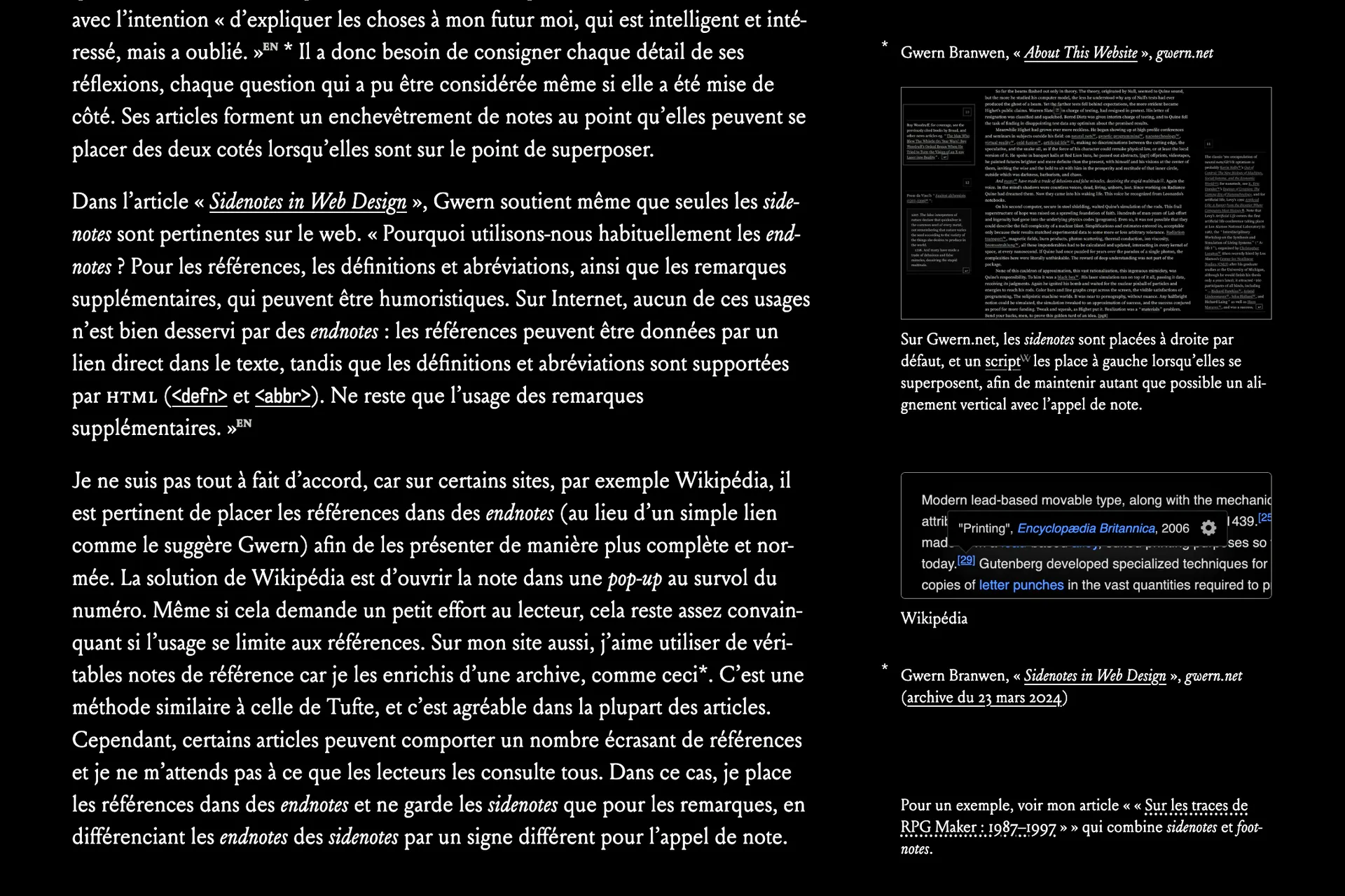
La sidenote (ou note de marge) est une autre convention typographique plus répandue dans les livres que sur Internet, sans doute parce que l’implémentation demande un soin particulier. Elle offre pourtant une expérience de lecture enrichie, pour plusieurs raisons que j’évoque dans l’article « Des sidenotes pour le web ».


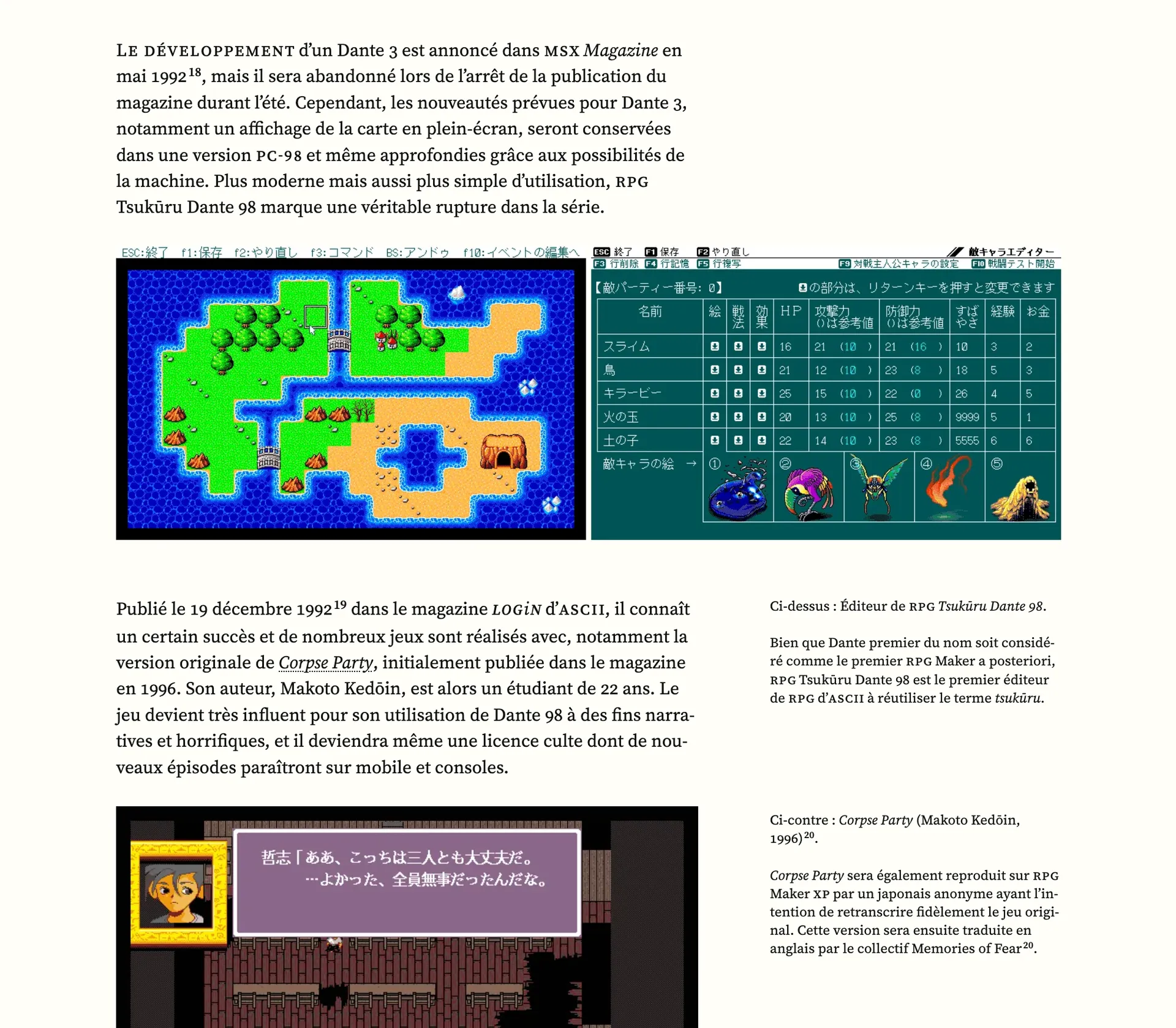
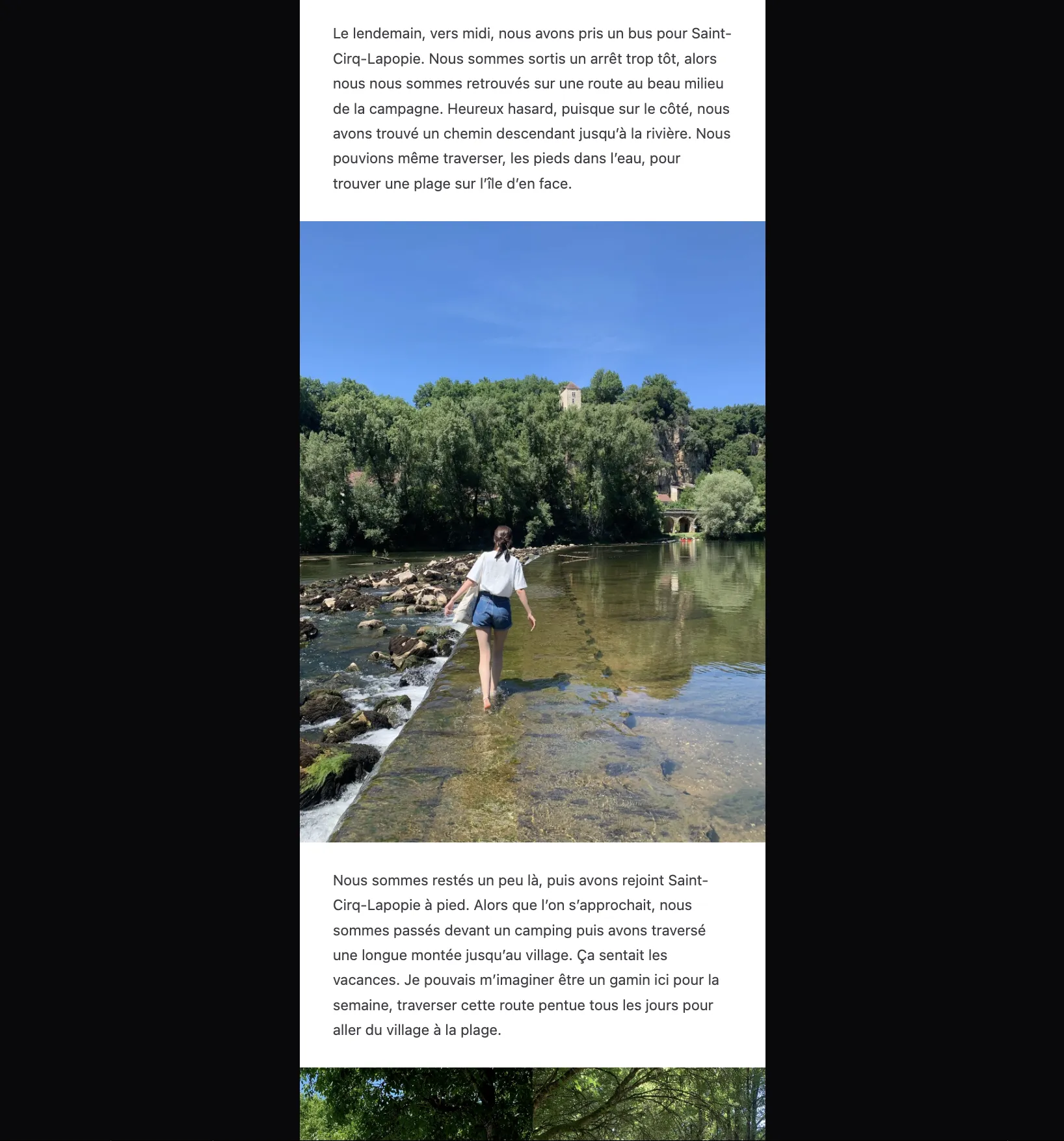
Sur PC, les sidenotes s’affichent dans la marge de la page. Sur mobile, elles s’affichent le long du texte principal et peuvent être masquées.
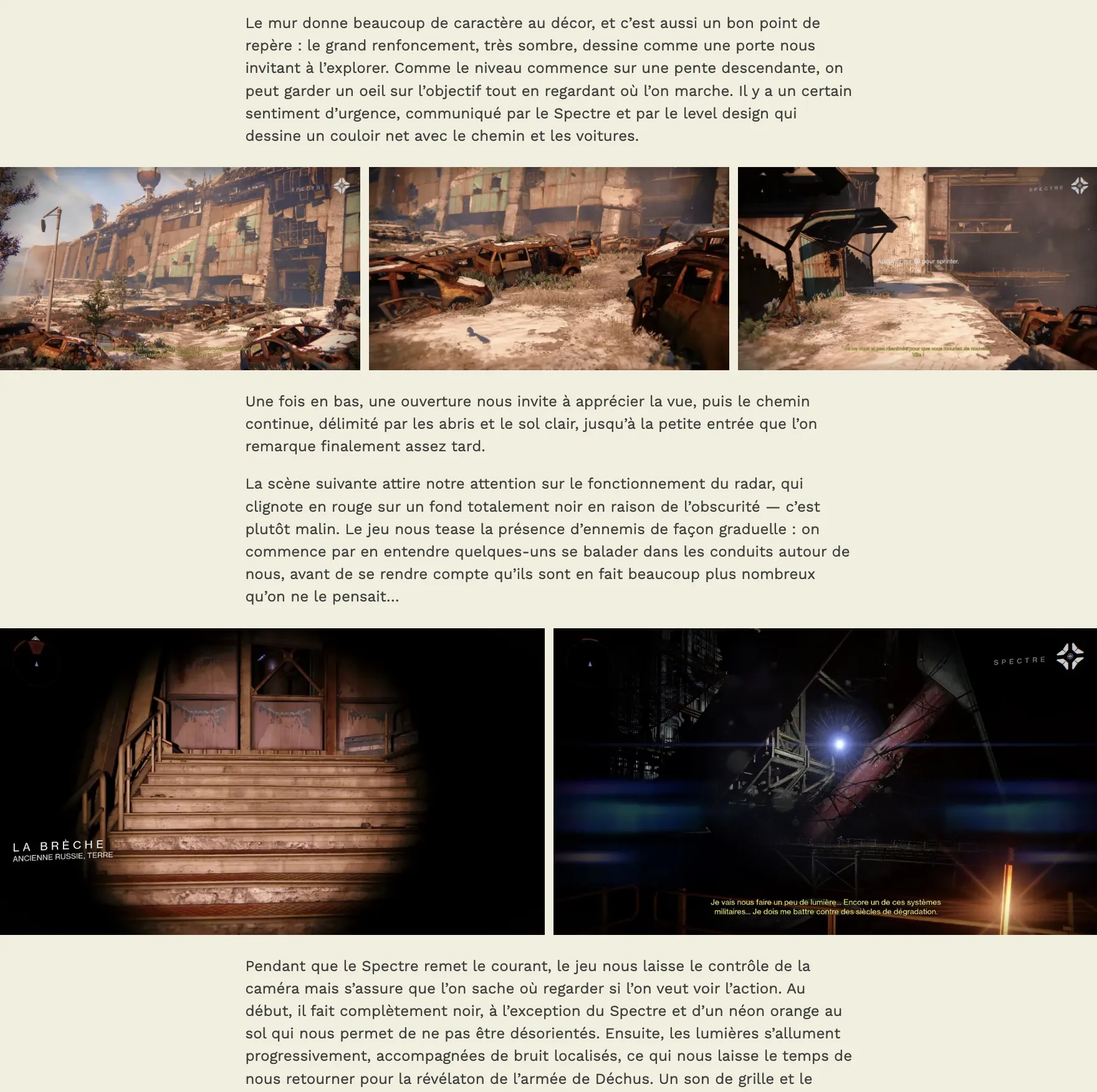
Exemple tiré de « Sur les traces de RPG Maker : 1987–1997 ».
Plusieurs librairies existent pour les réaliser, mais j’ai opté pour une solution maison plus légère et modulable8 pour mon site, avec l’intégration d’images dans les notes, une mise en page acceptant les illustrations et tableaux en pleine largeur, etc. Le tout est purement en CSS avec des ajustements en JS pour rendre la méthode compatible avec Astro.


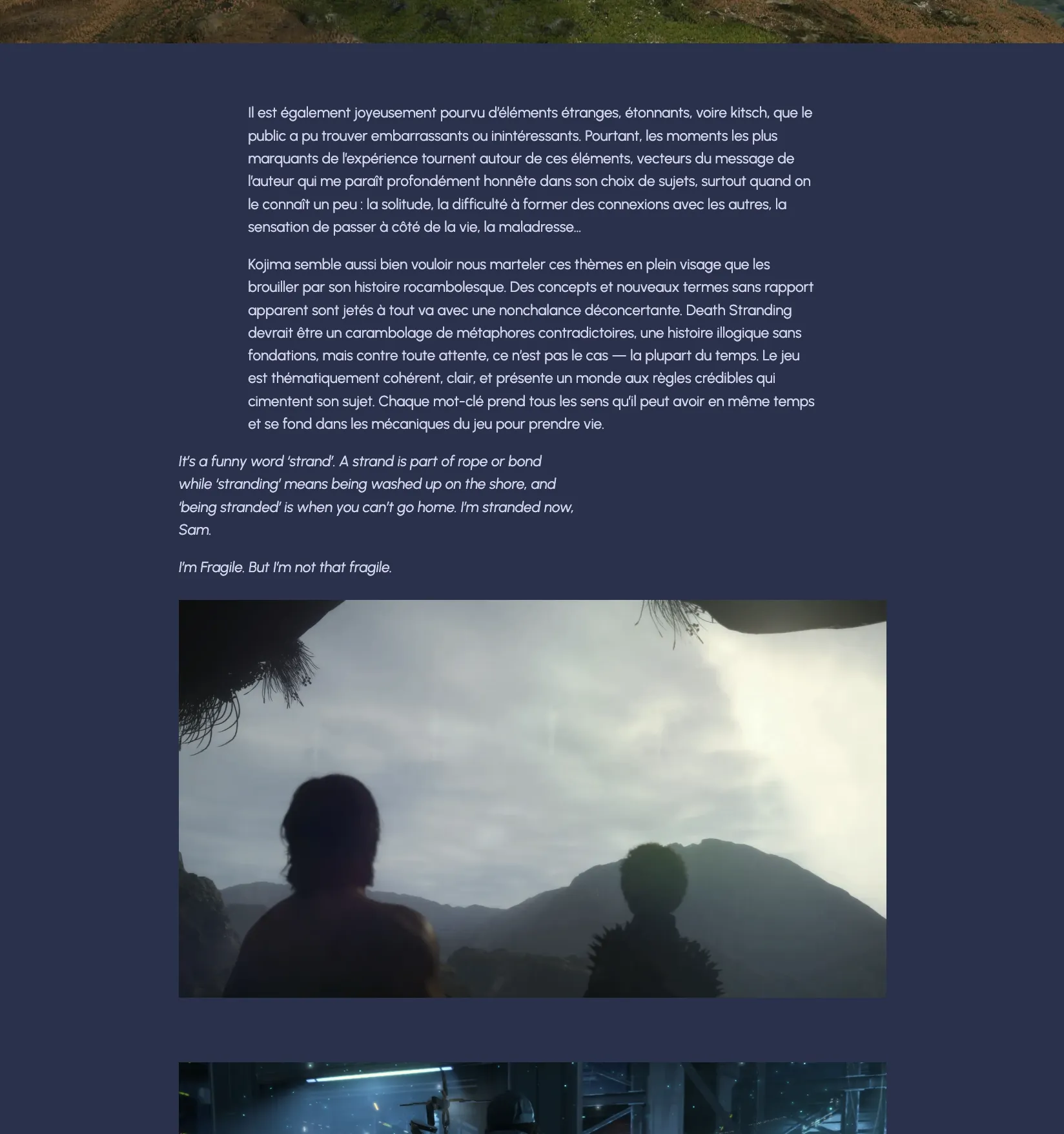
Les illustrations placées en sidenote s’intègrent mieux avec ce que j’appelle un « effet papier », qui adapte le fond de l’image avec les couleurs de la page web, même en mode sombre.
Exemple tiré de « Des sidenotes pour le web ».
Code source : <MarginImage>.
Notes
-
Les performances sont mesurées selon les Core Web Vitals de Google. Fred Schott, « 2023 Web Framework Performance Report », Astro, le 7 mars 2023 ↩
-
Les données d’indexation sont pré-rendues et envoyées au client au sein du HTML. Cela ne ralentit pas le chargement de la page, car <SearchBar> est chargé en dernier grâce au streaming HTML. ↩
-
Exemple de référence avec <Ref> :
Goulven Clec'h, « Discovering coffee in Toulouse », le 12 avril 2023 (archive du 23 décembre 2023) ↩ -
Les palettes sont définies dans palettes.ts et prévisualisées sur
/palettes. ↩ -
Dont le livre fondateur de Bringhurst, The Elements of Typographic Style , mais aussi des ouvrages plus appliqués au web, comme Practical Typography de Butterick. ↩
-
Un bon exemple d’erreur commune est de donner une marge verticale d’1 em en pensant que cela équivaut à une ligne vide, dans l’optique de conserver le rythme vertical d’un paragraphe à l’autre. Or, en CSS, l’em ne représente pas la hauteur d’une ligne, mais seulement la hauteur de la police. Il est plus juste d’utiiser
lh. ↩ -
Mes sidenotes peuvent être personnalisées sur plusieurs paramètres (numérotation, affichage sur mobile) répertoriés dans mon manuel de rédaction. ↩








 Open Library est un projet de l’Internet Archive visant à cataloguer tous les livres publiés, quelle que soit leur langue, dans une base de données librement accessible sur Internet. Il a été créé par Aaron Swartz et Brewster Kahle, entre autres.
Open Library est un projet de l’Internet Archive visant à cataloguer tous les livres publiés, quelle que soit leur langue, dans une base de données librement accessible sur Internet. Il a été créé par Aaron Swartz et Brewster Kahle, entre autres.

