Sommaire
Les sidenotes sont des notes annexes placées sur le côtéCeci est une sidenote ! qui peuvent remplacer les notes de bas de page, mais aussi accueillir des illustrations, des citations et des tableaux. C’est une convention typographique répandue dans le monde de l’impression, surtout dans les livres techniques, mais beaucoup moins sur Internet, car elles demandent un soin particulier pour apparaître correctement sur toutes les tailles d’écran. C’est pourtant un outil plein de potentiel sur le web, qui permettrait aux visiteurs de lire les notes en un coup d’œil, sans avoir à faire défiler la page jusqu’en bas.


Sur mon site, qui compte plusieurs mises en page différentes, j’utilise les sidenotes dans le portfolio et dans l’article « Sur les traces de RPG Maker : 1987–1997 ». Initialement inspiré par Tufte CSS, qui a propulsé ces considérations sur le devant de la scène, et par le site de Gwern, qui s’appuie sur les sidenotes de manière presque démesurée, j’ai finalement développé ma propre méthode en HTML/CSS pur, pour un résultat plus adapté à mes besoins. Mais avant de vous la présenter, faisons un petit détour pour examiner l’intérêt de ces sidenotes face aux traditionnelles footnotes.
Footnotes, endnotes ou sidenotes ?
Les footnotes, ou notes de bas de page, peuvent être utiles dans un livre lorsqu’elles sont rares et courtes, car elles sont faciles à consulter pour le lecteur conscienscieux, ou à ignorer pour les plus pressés. Cependant, lorsqu’elles sont trop fréquentes ou trop longues, elles montrent leurs limites : tassées en bas de la page, avec des caractères et un interligne réduits, elles sont épuisantes à lire. Le texte d’une footnote étant plus petit, la longueur de ligne mesure davantage de caractères, ce qui n’arrange pas le confort de lecture.
Les notes les plus longues seront plus agréables à lire en tant qu’endnotes, ou notes de fin, qui sont rassemblées dans une section à la fin d’un chapitre ou d’un ouvrage. Plus faciles à mettre en page, elles économisent encore plus d’espace pour le texte principal. Cependant, les consulter demande toute une gestuelle pour alterner entre deux pages éloignées.
Sur Internet, ce que l’on appelle communément footnote est plutôt assimilable à une endnote, car se rendre en bas de la page demande le même type d’aller-retour désorientant. C’est ce qui rend les sidenotes particulièrement séduisantes pour le web, car elles sont le seul moyen à notre disposition pour rapprocher la note du texte principal.
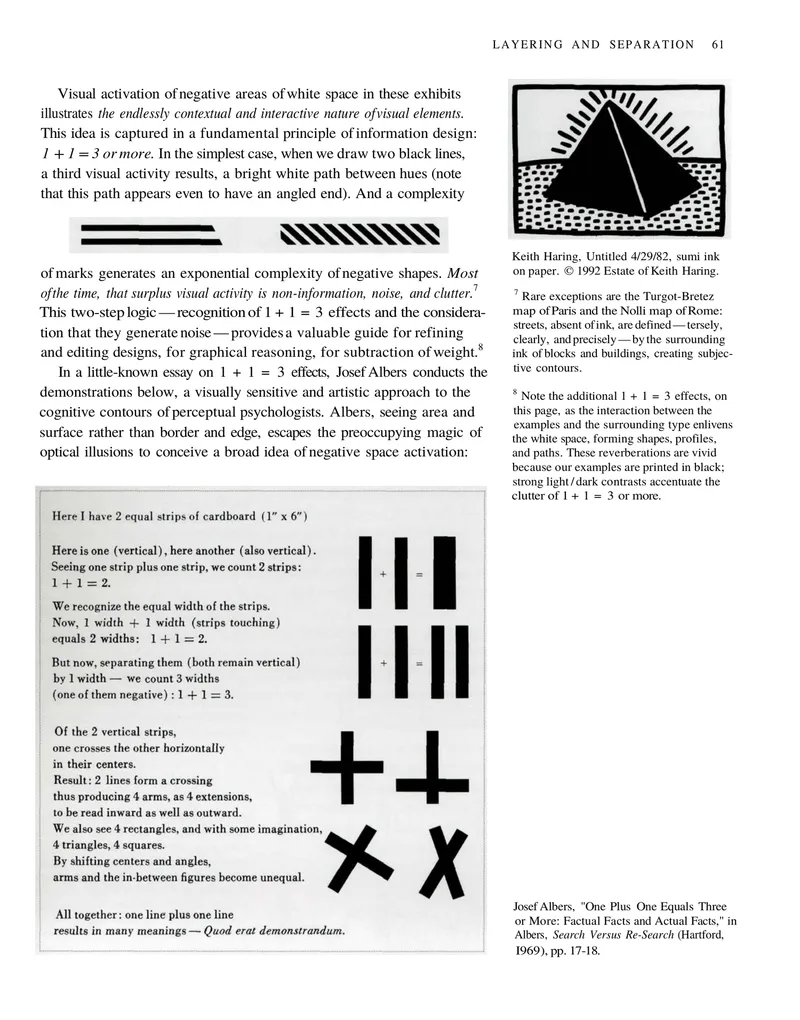
 Edward Tufte, Envisioning Information
Edward Tufte, Envisioning Information
Dans les livres, les sidenotes sont placées dans la marge, si possible à la même hauteur que le texte qu’elles complètent. Elles réduisent la distance que le lecteur doit parcourir, facilitant ainsi la lecture et clarifiant la relation entre la note et le texte principal, sans pour autant gêner la lecture de ce dernier.
Difficile de parler des sidenotes sans évoquer Edward Tufte , qui les emploie à cœur joie dans plusieurs de ses livres, que ce soit pour des remarques, des références ou des illustrations. Il leur réserve une large colonne à droite, mesurant la moitié de la largeur du texte principal. Parfois, il rompt la verticalité de cette mise en page en affichant une grande illustration en pleine largeur (exemples).
Les sidenotes apportent plus de vie et de densité à la page, tout en étant plus agréables à lire et potentiellement plus longues que des footnotes. Elles sont bienvenues sur un écran d’ordinateur, dont le rapport 16:9 impose soit des lignes trop longues, soit des marges très larges qui rendent l’expérience de lecture écrasante. Les sidenotes peuvent rééquilibrer et dynamiser la page en exploitant ces marges.
En tant qu’auteur, les sidenotes apportent une grande marge de manœuvre, car elles peuvent être plus longues que les footnotes et sont plus accessibles que les endnotes. Elles permettent de digresser en donnant des impressions plus subjectives sur un sujet ou en étant plus spécifique que le texte principal ne le nécessite, sans pour autant craindre que la note ne soit ignorée. Cette libération peut inciter à les utiliser énormément… Ce n’est d’ailleurs pas à Tufte que revient la médaille de la fréquence des sidenotes, mais probablement à Gwern, qui écrit sur son site personnel avec l’intention « d’expliquer les choses à mon futur moi, qui est intelligent et intéressé, mais a oublié. »EN
1
 Sur Gwern.net, les sidenotes sont placées à droite par défaut, et un script
les place à gauche lorsqu’elles se superposent, afin de maintenir autant que possible un alignement vertical avec l’appel de note.
Il a donc besoin de consigner chaque détail de ses réflexions, chaque question qui a pu être considérée même si elle a été mise de côté. Ses articles forment un enchevêtrement de notes au point qu’elles peuvent se placer des deux cotés lorsqu’elles sont sur le point de superposer.
Sur Gwern.net, les sidenotes sont placées à droite par défaut, et un script
les place à gauche lorsqu’elles se superposent, afin de maintenir autant que possible un alignement vertical avec l’appel de note.
Il a donc besoin de consigner chaque détail de ses réflexions, chaque question qui a pu être considérée même si elle a été mise de côté. Ses articles forment un enchevêtrement de notes au point qu’elles peuvent se placer des deux cotés lorsqu’elles sont sur le point de superposer.
Dans l’article « Sidenotes in Web Design », Gwern soutient même que seules les sidenotes sont pertinentes sur le web. « Pourquoi utilisons-nous habituellement les endnotes ? Pour les références, les définitions et abréviations, ainsi que les remarques supplémentaires, qui peuvent être humoristiques. Sur Internet, aucun de ces usages n’est bien desservi par des endnotes : les références peuvent être données par un lien direct dans le texte, tandis que les définitions et abréviations sont supportées par HTML (<defn> et <abbr>). Ne reste que l’usage des remarques supplémentaires. »EN
Je ne suis pas tout à fait d’accord, car sur certains sites, par exemple Wikipédia,
 Wikipédia affiche une pop-up au survol et renvoie aux endnotes au clic.
il est pertinent de placer les références dans des endnotes (au lieu d’un simple lien comme le suggère Gwern) afin de les présenter de manière plus complète et normée. La solution de Wikipédia est d’ouvrir la note dans une pop-up au survol du numéro. Même si cela demande un petit effort au lecteur, cela reste assez convainquant si l’usage se limite aux références. Sur mon site aussi, j’aime utiliser de véritables notes de référence car je les enrichis d’une archive, comme ceciGwern Branwen, « Sidenotes in Web Design », gwern.net (archive du 23 mars 2024). C’est une méthode similaire à celle de Tufte, et c’est agréable dans la plupart des articles. Cependant, certains articles peuvent comporter un nombre écrasant de références et je ne m’attends pas à ce que les lecteurs les consulte tous. Dans ce cas, je place les références dans des endnotes et n’utilise les sidenotes que pour les remarques.
Pour un exemple, voir mon article « Sur les traces de RPG Maker : 1987–1997 » qui utilise l’astérisque pour les sidenotes et une numérotation pour les footnotes.
Wikipédia affiche une pop-up au survol et renvoie aux endnotes au clic.
il est pertinent de placer les références dans des endnotes (au lieu d’un simple lien comme le suggère Gwern) afin de les présenter de manière plus complète et normée. La solution de Wikipédia est d’ouvrir la note dans une pop-up au survol du numéro. Même si cela demande un petit effort au lecteur, cela reste assez convainquant si l’usage se limite aux références. Sur mon site aussi, j’aime utiliser de véritables notes de référence car je les enrichis d’une archive, comme ceciGwern Branwen, « Sidenotes in Web Design », gwern.net (archive du 23 mars 2024). C’est une méthode similaire à celle de Tufte, et c’est agréable dans la plupart des articles. Cependant, certains articles peuvent comporter un nombre écrasant de références et je ne m’attends pas à ce que les lecteurs les consulte tous. Dans ce cas, je place les références dans des endnotes et n’utilise les sidenotes que pour les remarques.
Pour un exemple, voir mon article « Sur les traces de RPG Maker : 1987–1997 » qui utilise l’astérisque pour les sidenotes et une numérotation pour les footnotes.
L’appel de note
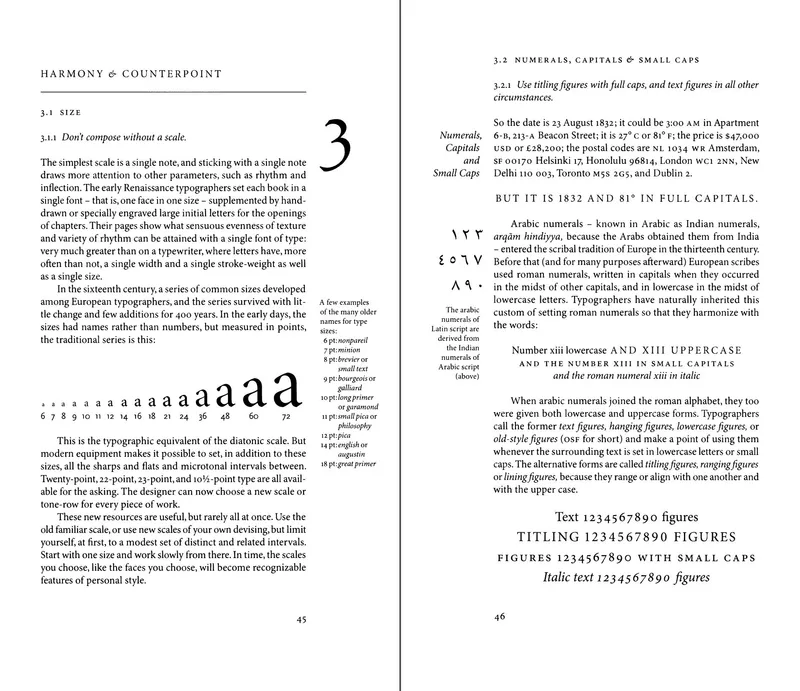
Une note est signalée par un appel de note, qui peut être un nombre 1 ou tout autre signe. Tufte utilise les nombres pour ses sidenotes mais c’est probablement davantage par convention que par nécessité, car il y a rarement assez de sidenotes au sein d’une page pour qu’il soit utile de les numéroter. Dans le cas des symboles, on utilise traditionnellement un astérisque pour la première note d’une page, un obèle † (ou dague) pour la deuxième, un double obèle ‡ pour la troisième, et la suite est à la discrétion de chacun2. Pour une page web très longue, il serait absurde d’alterner indéfiniment entre différents symboles. Si les sidenotes sont suffisamment éparses, on peut très bien rester sur l’astérisque, ou omettre complètement l’appel de note.
 Dans The Elements of Typographic Style, Bringhurst place ses notes dans les marges intérieures, qui accueillent également les rappels de titre de section et des illustrations.
Dans The Elements of Typographic Style, Bringhurst place ses notes dans les marges intérieures, qui accueillent également les rappels de titre de section et des illustrations.
Lorsque l’appel de note est absent, on parle communément de margin note, ou note de marge. Par rapport à une sidenote, la note de marge a une relation moins directe avec le texte principal, car elle n’est pas ancrée à un emplacement précis. Cela n’est pas nécessairement un défaut ; il faut simplement en avoir conscience lors de la rédaction. Robert Bringhurst utilise exclusivement des notes de marge synthétiques dans The Elements of Typographic Style.
Exemples audacieux
D’autres exemples plus fantaisistes peuvent alimenter notre inspiration et étendre notre perception du potentiel des sidenotes.
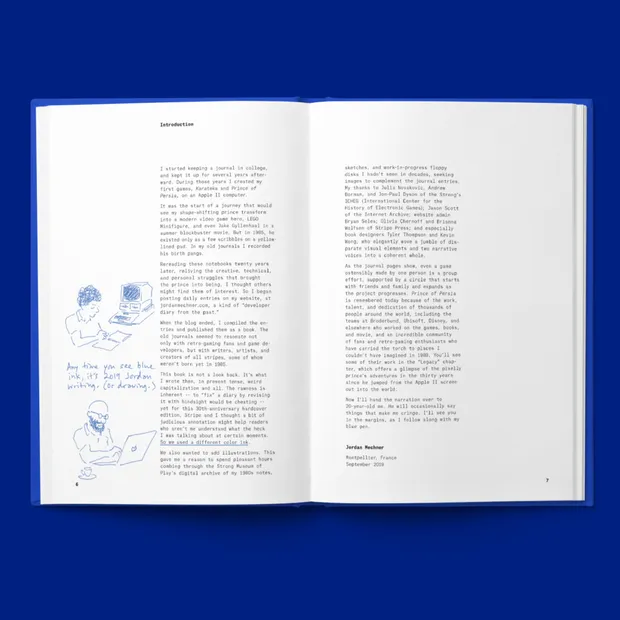
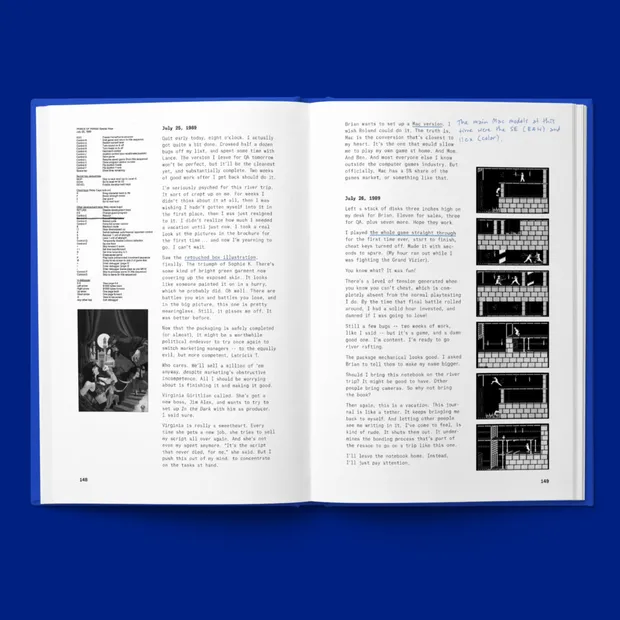
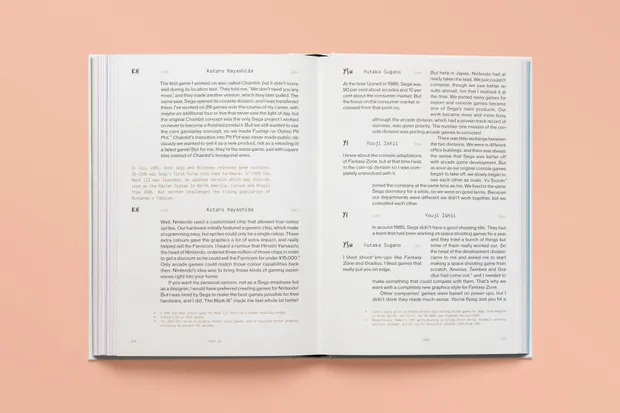
Lors de la réédition de 2020 du Making of Prince of Persia (une compilation des entrées de journal de Jordan Mechner de 1985 à 1993), il a été décidé de ne pas retoucher le matériau original mais de l’annoter sous la forme de sidenotes et illustrations dessinées par l’auteur. L’écriture manuscrite au stylo bleu évoque une nouvelle temporalité ainsi qu’un regard subjectif sur le document principal.


Un extrait du livre est consultable sur le site de Jordan ou directement sur mon archive (PDF).
L’appel de note est un soulignement coloré, qui délimite avec élégance le syntagme qui sera approfondi. Cela règle un problème des signes comme l’astérisque, qui requièrent un effort du lecteur pour déduire si l’appel de note se rapporte uniquement au mot adjacent, à un groupe de mots ou à la phrase entière. Vous pourriez imiter ce style d’annotation sur le web. J’y reviens plus bas !
Le bleu fonctionne à merveille ici. Dans la version française publiée par Third Editions, la couleur a été changée pour un malheureux orange, moins lisible (PDF).
Plus exotique encore, le livre Japansoft: An Oral History est un amoncellement de bribes d’interviews qu’il est possible de picorer dans l’ordre de son choix, les numéros indiquant la page de la prochaine intervention de chaque interviewé.

Deux types de blocs peuvent interrompre la verticalité des longues interviews : premièrement, des paragraphes colorés de mise en contexte, à la manière d’une didascalie ; deuxièmement, des passages d’interview secondaires, très courts, placés sur le côté et laissant au lecteur le choix de l’ordre de lecture. On peut y voir une version alternative et plus envahissante de la note de marge.
Sur le web, il n’est peut-être pas possible d’être aussi audacieux, puisqu’il faut toujours considérer comment les éléments seront arrangés sur mobile. Mais nous y reviendrons ; considérons d’abord toutes les options disponibles pour les afficher sur PC.
Réaliser les sidenotes en CSS
Pour ajouter des sidenotes à un document destiné à l’impression, il existe des paquets LaTeX et même des templates3 qui leur réservent une marge pour mieux les accueillir. Sur le web, ça se complique car il faut adapter la présentation sur mobile, et tous les sites n’ont pas fait les mêmes choix.
Solutions existantes
L’article de Gwern est un encyclopédie sur le sujet, et toute personne tentant d’implémenter les sidenotes devrait le lire. Il évoque de nombreux exemples d’implémentation et les solutions open source réutilisables. Il en recommande deux :
-
Le projet Tufte CSS reprend la mise en page caractéristique de Tufte en l’adaptant au web moderne et responsive . Malheureusement, les règles CSS sont trop désordonnées4 pour être réutilisées et personnalisées facilement, d’autant plus si l’on utilise Tufte Pandoc CSS, qui apporte quelques améliorations (tableaux, blocs de code…) au prix de davantage de répétitions dans le fichier.
-
sidenotes.jsest une librairie développée pour Gwern.net et adaptée à la syntaxe des footnotes générées par Pandoc . Lorsque les sidenotes sont longues et nombreuses, le script les place en alternance sur les deux côtés de la colonne principale, dans le but de rapprocher autant que possible les notes de leur appel. Il serait possible de se passer de JavaScript en indiquant manuellement dans une classe HTML si la sidenote doit être placée à gauche ou à droite, mais le script JS permet une rédaction moins fastidieuse et une adaptation automatique lorsque la taille de la fenêtre change.
En résumé, utilisez la méthode de Tufte CSS pour débuter et pour des notes légères, et passez à une solution en JavaScript dans la veine de sidenotes.js uniquement si le besoin s’en fait sentir. Après tout, Gwern écrit des notes très longues, incluant parfois même des listes, des citations et des tableaux, mais ce n’est pas l’usage le plus fréquent ; c’est pourquoi nous nous concentrerons ici sur la méthode en CSS.
Solution manuelle
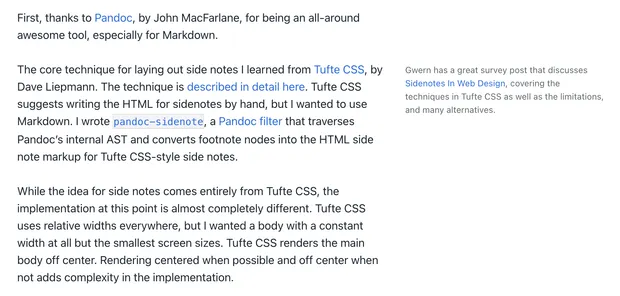
Comme je l’évoquais, Tufte CSS comporte des défauts qui le rend difficile à utiliser tel quel. Parfois, rien de tel que d’être servi par soi-même ! Sur ce site, je suis parti de la même méthode que j’ai simplifiée et adaptée à Tailwind5. Voici les propriétés CSS essentielles pour créer votre propre version :
<p> Texte principal <span class="sidenote">Contenu de la note</span> Suite du texte principal</p>.sidenote { /* placer les notes à droite du texte et interdire leur superposition */ float: right; clear: right; /* mes notes font la moitié de la largeur de la colonne principale */ width: 50%; /* sortir les notes de la colonne principale (optionnel) */ margin-right: calc((50% + 4em) * -1); /* sera utile pour positionner le symbole * du ::before en absolute */ position: relative;}/* ou avec Tailwind : */3 collapsed lines
.sidenote { @apply float-right clear-right -mr-[calc(50%+4em)] w-1/2;}Replier la sidenote sur téléphone
Par manque d’espace, les sidenotes sur téléphone doivent être placées dans la colonne principale et interrompre la lecture. Pour réduire cette gêne, de nombreux sites préfèrent transformer le symbole d’appel de note en un bouton qui affiche optionnellement la sidenote. C’est possible sans JavaScript, en utilisant une checkbox invisible :
<input id="{id}" type="checkbox" checked="true" class="peer hidden" /><label for="{id}" class="sidenote-symbol">*</label><span class="sidenote">Contenu de la note</span>L’appel de note (ici un astérisque) est dans le <label>, et en cliquant dessus, elle active une checkbox invisible qui détermine si la sidenote doit être affichée ou non. Avec ce système, on peut choisir pour chaque sidenote si elle doit être affichée par défaut sur mobile, en changeant la valeur de checked. Voici le CSS essentiel à ajouter :
@media (max-width: 1100px) { .sidenote { /* afficher la note sur toute la largeur */ width: 100%; margin: 1em 0; padding: 0 1em; /* masquer la note par défaut */ display: none; } /* afficher la note quand sa checkbox est activée */ .peer:checked ~ .sidenote { display: block; }}/* ou avec Tailwind : */4 collapsed lines
/* (notez que mon xl est configuré pour être max-width: 1100px) */.sidenote { @apply xl:my-[1em] xl:hidden xl:w-full xl:px-[1em] xl:peer-checked:block;}Vous pouvez ajouter des règles plus détaillées à cette base selon votre appréciation, pour changer la taille et la couleur du texte par exemple.
Contraintes sur Astro
Ouvrez cette section si votre site est réalisé avec Astro.
Le compilateur d’Astro s’efforce de respecter la spécification HTML, qui comporte deux interdictions problématiques :
- Il est interdit de placer un élément de bloc (
<p>,<div>) à l’intérieur d’un élément en ligne, aussi dit inline (<span>,<em>). - Le bloc
<p>est un cas particulier, à l’intérieur duquel il est interdit de placer un autre élément de bloc, car tout nouvel élément de bloc est censé mettre fin audit<p>.
Nous pouvons respecter ces règles lorsque la sidenote contient un texte simple, en le contenant dans un <span>. Mais comment faire si la note doit contenir des blocs de paragraphe, de citation ou d’image ? Le compilateur fermera le paragraphe juste avant pour éviter qu’il ne contienne des blocs. Il faut donc le tromper, en insérant la sidenote dans la page après la compilation, avec un script côté client.
Ma solution est de rédiger les sidenotes avec la syntaxe de footnote de Markdown, puis de détecter leur présence dans le script <GenerateSidenotes>, qui copie leur contenu dans une sidenote insérée à l’emplacement désiré une fois la page chargée. Dans le frontmatter de mes documents Markdown, je peux personnaliser les sidenotes générées par le script avec des options documentées dans mon manuel. Si certaines notes doivent déroger aux options globales, j’utilise <Sidenote> ou <MarginNote> au cas par cas au lieu de la syntaxe Markdown. Le résultat n’est pas du HTML valide selon la spécification, mais cela fonctionne sur tous les navigateurs et cela ne me semble pas vraiment en contradiction avec la philosophie moderne du HTML, qui ne force pas la nature de bloc ou d’inline aux éléments récents.
Format et couleurs
Selon Bringhurst, la taille du texte des sidenotes est libre tant qu’elle ne dépasse pas celle du texte principal. C’est à choisir d’après leur fréquence, leur importance et le format général de la page.EN
Sur le web, il faut également prendre en compte l’affichage sur mobile. Je n’aime pas la solution de Tufte CSS : on ne comprend pas bien que l’appel de note est un bouton, et toutes les notes sont masquées par défaut, ce qui demande une action supplémentaire au lecteur. Masquer les notes les moins importantes, telles que les références, reste souhaitable ; c’est pourquoi le système que j’ai décrit précédemment permet de choisir l’état par défaut de chaque note.
Lorsque les sidenotes s’affichent dans la colonne principale, il devient plus difficile de les différencier. Il peut être intéressant d’ajouter un cadre, changer la police ou colorer le texte. L’objectif est de trouver un équilibre qui ne crée pas trop d’emphase sur la note, mais plutôt un langage permettant au lecteur de choisir son ordre de lecture.
« Pandoc Markdown CSS Theme » utilise des sidenotes grises à afficher manuellement avec un bouton bleu sur mobile.


« Pandoc Markdown CSS Theme » utilise des sidenotes grises à afficher manuellement avec un bouton bleu sur mobile.
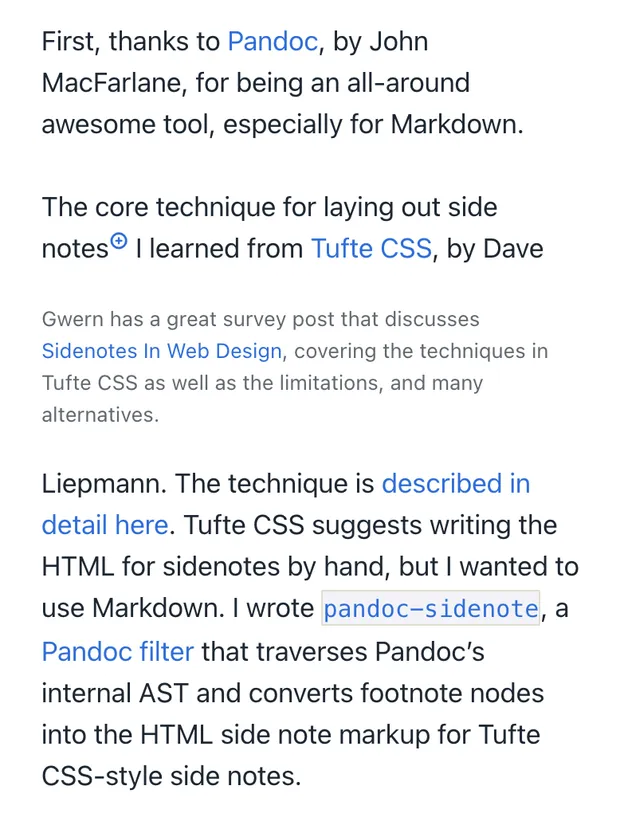
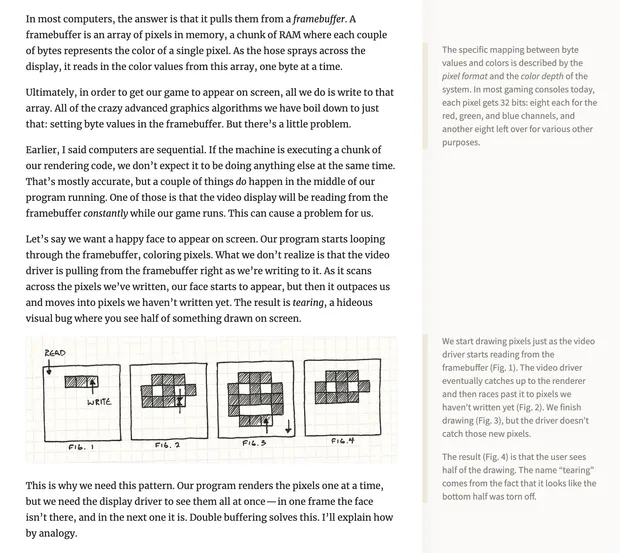
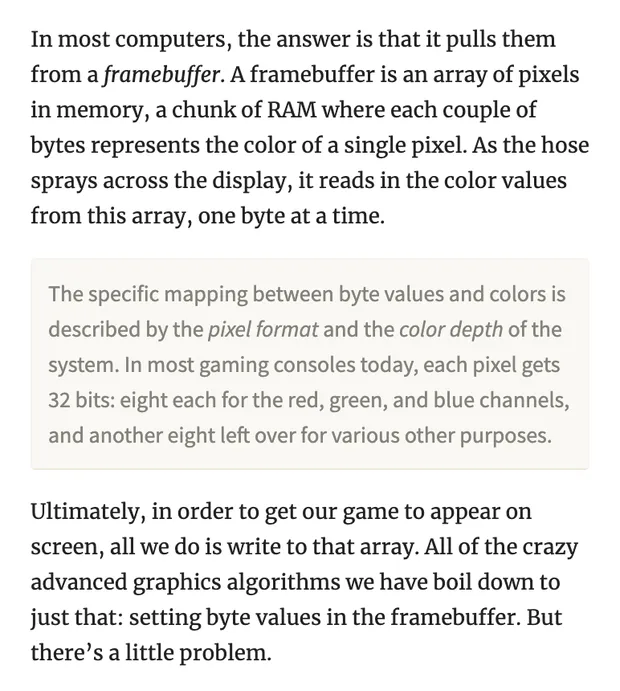
Game Programming Patterns dédie une colonne colorée aux sidenotes sur PC et les transforme en encarts de la même couleur, toujours visibles, sur mobile. La police des notes est sans serif alors que le texte principal est en serif .


Game Programming Patterns dédie une colonne colorée aux sidenotes sur PC et les transforme en encarts de la même couleur, toujours visibles, sur mobile. La police des notes est sans serif alors que le texte principal est en serif .
Une méthode que je trouve particulièrement efficace pour séparer la note du texte reste l’annotation manuscrite du livre de Jordan Mechner. J’estime qu’elle a un grand potentiel pour mettre à jour des pages web qui sont souvent bien plus figées dans le temps que les idées qu’elles contiennent. Voici ma version ! Qu’en pensez-vous ?
Imiter les sidenotes manuscrites
Tout d’abord, il vous faut une police. L’idée est qu’elle soit juste assez dure à lire pour que le lecteur se retrouve dans un mode différent, essayant de décoder les pensées brutes de l’auteur, qui a peut-être écrit la note des années plus tard ou avec une intention particulière.
Je vous conseille le travail d’Ellinor Rapp , qui a réalisé la police d’Exalidraw et propose plusieurs autres polices manuscrites sur son site YourOwnFont. Si vous recherchez des alternatives, sachez qu’il y a plusieurs années de cela, Ellinor Rapp appelait sa fonderie « Font Garden » et ses polices étaient alors nommées « FG » suivi d’un prénom. Vous retrouverez ces anciennes polices sur divers sites, mais peu d’entre elles contiennent des accents. Certaines sont gratuites, d’autres sont à quelques euros. Peut-être en trouverez-vous une qui vous rappelle votre écriture ! Vous pourriez aussi créer une police à partir de votre propre écriture. Dans les solutions pour amateurs, Calligraphr propose un guide à imprimer puis scanner, et FontSelf est une extension pour Illustrator dans lequel vous pouvez vectoriser votre tracé.
Appliquez votre police et une couleur en CSS, en agrandissant la taille pour améliorer la lisibilité. Pour retrouver l’idée du soulignement bleu dans le livre Prince of Persia, sans pour autant embrouiller le lecteur qui le confondrait avec un lien, on peut surligner le texte avec un dégradé CSS :
span.highlight {11 collapsed lines
margin: 0 -0.4em; padding: 0.1em 0.4em; border-radius: 0.8em 0.3em; background-image: linear-gradient( to right, hsla(214, 70%, 80%, 0.1), hsla(214, 70%, 80%, 0.6) 4%, hsla(214, 70%, 80%, 0.3) ); -webkit-box-decoration-break: clone; box-decoration-break: clone;}Une touche finale idéale serait de rendre l’alignement du texte manuscrit plus irrégulier. J’aurais aimé faire varier l’indentation de chaque ligne aléatoirement, mais ce n’est pas possible en CSS. Centrer le texte produirait un résultat trop parfait, qui briserait encore plus l’illusion. Le compromis que j’ai choisi est d’utiliser text-wrap: balance, qui s’efforce d’équilibrer la longueur des lignes, formant un bloc de texte homogène plus agréable à l’œil. Enfin, je vous conseille d’essayer transform: rotate(-1deg) qui apporte encore un peu plus de naturel.
Pour gérer encore plus finement la longueur des lignes, activez hyphens
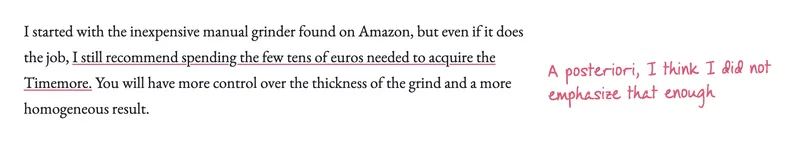
Vous pouvez consulter un exemple concret de ces sidenotes manuscrites chez mon ami Goulven, qui s’est inspiré de cet article pour annoter le sien : « Discovering coffee in Toulouse ». Même s’il utilise les soulignements, on ne les confond pas avec des liens en raison de la couleur rouge très particulière.
 Goulven Clec'h, « Discovering coffee in Toulouse » (archive du 9 juillet 2024)
Goulven Clec'h, « Discovering coffee in Toulouse » (archive du 9 juillet 2024)
Les sidenotes ont le potentiel d’améliorer l’expérience de lecture en exploitant les larges marges des écrans larges qui ne demandent que cela. Leur implémentation présente des défis certains, notamment l’adaptation aux téléphones, mais CSS et JS fournissent aujourd’hui tous les outils nécessaires ; l’enjeu est désormais d’établir un bon design. J’espère que les exemples évoqués vous offriront un point de départ robuste pour parvenir à votre propre recette.
Notes
- Gwern Branwen, « About This Website », gwern.net ↩
-
Shady Characters emploie la suite traditionnelle complète * † ‡ § ‖ ¶, mais peu de lecteurs sont familiers avec cette convention au-delà des trois premiers symboles. (exemple archivé). ↩
-
J’ai apprécié écrire mon mémoire en partant du template
classicthesis, inspiré du style de Robert Bringhurst. Pour des sidenotes longues et nombreuses, le templatetufte-latex, reprenant le style d’Edward Tufte, est tout indiqué. ↩ -
Le CSS utilise notamment des unités absolues au lieu d’unités relatives comme
em, requiérant beaucoup de changements manuels pour adapter les valeurs. ↩ -
Mon code source est disponible sur sidenotes.css. ↩
Références

- Journals 1985-1993--Illustrated Edition
- Jordan Mechner
- Stripe Press (2020)
- ISBN 9780578627311
- Open Library

- An Oral History
- John Szczepaniak, Alex Wiltshire
- Read-Only Memory (2022)
- ISBN 9780500028292
- Open Library
