L'Atelier du web
Afin d'explorer les avancées pédagogiques permises par l'IA, j'ai conçu des exercices enrichis par le feedback d'un modèle de langage. Ce projet révèle l'ampleur des perspectives pour l'apprentissage en autonomie auprès de nouveaux publics. Projet personnel, 2024 – 2025.
- Ingénierie et conception d'un parcours d'initiation aux langages du web (HTML, CSS, JavaScript) couvrant le programme scolaire.
- Développement d'un site web avec des fonctionnalités sur mesure, notamment un éditeur de code interactif pour ponctuer les cours d'exercices ludiques.
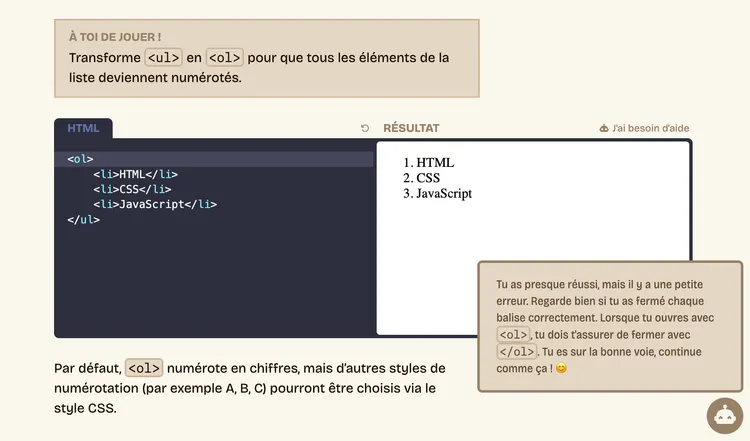
- Dans les exercices, un assistant IA détecte les erreurs d'inattention et donne des indices progressifs, améliorant considérablement l'autonomie des apprenants.
- La programmation est un terrain pertinent pour explorer l'apprentissage enrichi par IA. Il faut respecter une syntaxe précise, tout en répondant à des problèmes ouverts par une approche de son choix. J'évalue la capacité de l'IA à accompagner avec pédagogie sur plusieurs plans : le respect de la syntaxe, la compréhension des concepts généraux, et l'évaluation de la solution de l'apprenant même si elle n'a pas été prévue par l'enseignant.
- L'apprentissage de la programmation à l'école est difficile car les apprenants peuvent avoir des difficultés à détecter leurs erreurs de syntaxe : oubli de parenthèses, de guillemets, etc., malgré leur compréhension du cours. Ils sont alors bloqués et doivent attendre une intervention de l'enseignant.
- Sur mon site, l'élève peut cliquer sur « J'ai besoin d'aide » et l'IA donne des indices progressifs pour le débloquer. Plutôt que d'afficher la réponse attendue, comme sur les plateformes de formation traditionnelles, cette interface par le langage continue de solliciter les capacités de résolution de problème de l'apprenant.
- À la fin du parcours, l'enseignant peut s'assurer des acquis de l'élève en constatant que les exercices ont été validés par l'assistant IA. Dans un cadre extra-scolaire, l'assistant évite les blocages et rend ainsi l'apprentissage accessible à un plus large public en tant que loisir.
CMS minimaliste et git-based
Minimal CMS est une alternative gratuite et simple aux autres CMS, payants ou plus complexes à mettre en place. Il permet de s'authentifier sur GitHub et éditer son blog (ou tout dépôt git) dans une interface adaptée au téléphone. Projet personnel, 2024.
- Auhentification OAuth sur GitHub avec gestion des autorisations fines.
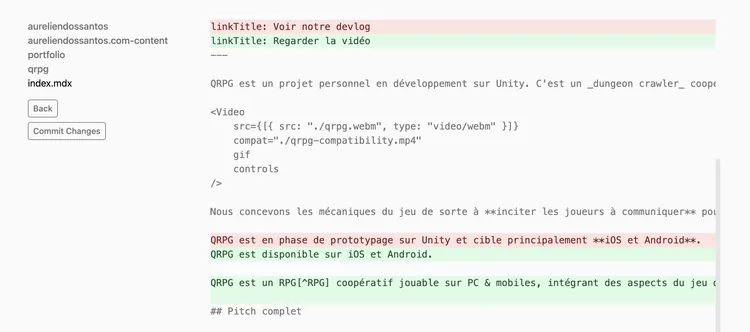
- Explorateur de fichiers, visualisation des images et du texte.
- Prévisualisation des changements (diff), envoi de commits et déclencheur de déploiement.
- Interface responsive et immersive pour une rédaction sans distraction.
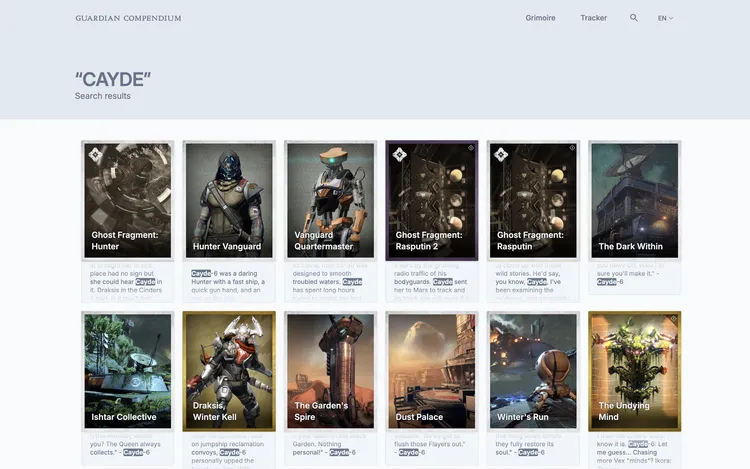
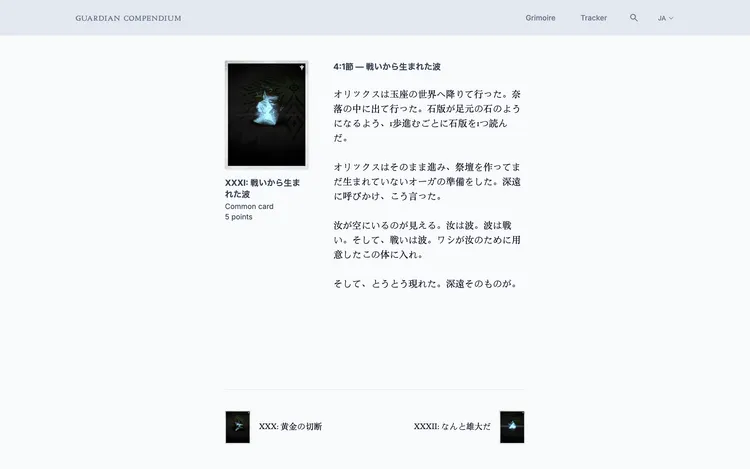
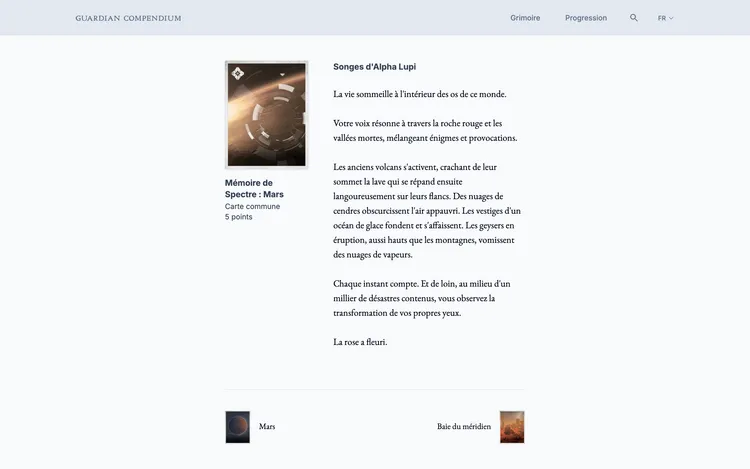
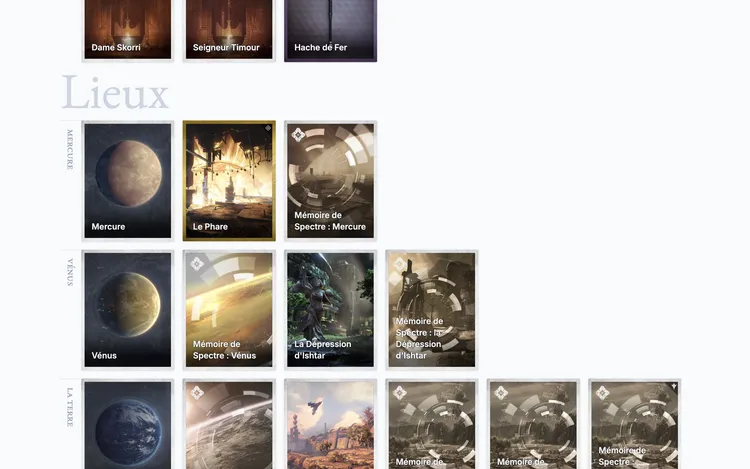
Guardian Compendium
Pour apprendre React et TypeScript, mon premier projet en 2021 était un site permettant de visualiser le contenu de l'API du jeu Destiny. En 2024, j'ai porté le projet sur Astro en améliorant les performances, l'interface et la typographie. 2021 – 2024.
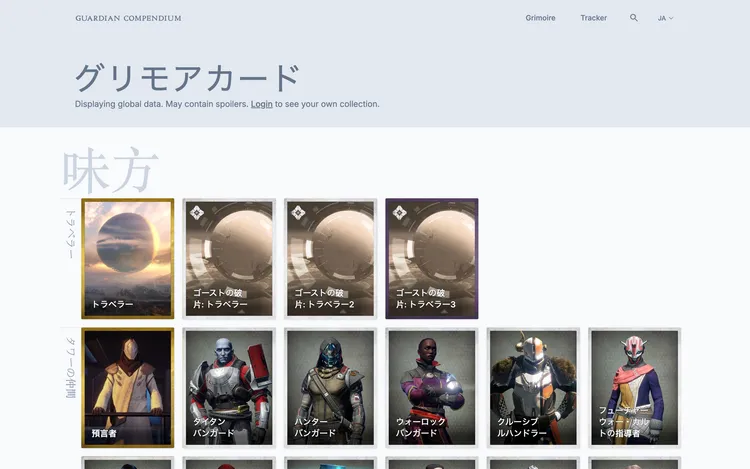
- Design axé sur le confort de lecture et l'affichage de listes denses pour les utilisateurs aguerris.
- Support des 7 langues de l'API. Traduction de l'UI ouverte sur GitHub, les textes non traduits s'affichant en anglais.
- Pages statiques pour de meilleures performances, à l'exception des pages enrichies par les données de l'utilisateur.
- Recherche intuitive avec aperçu des occurences.
QRPG
QRPG est un jeu d'aventure coopératif avec de véritables cartes à collectionner reconnues dans le jeu via des codes QR. Projet en équipe, 2023 – 2024.
- Gestion de projet et rédaction des documents de design.
- Développement des systèmes de jeu sur Unity : affrontements de RPG, exploration procédurale, scan des cartes via ZXing, optimisation des performances, etc.
- Développement d'outils créatifs intuitifs en interne : éditeur d'IA des adversaires, imprimeur de cartes, etc.
- Les mécaniques incitent les joueurs à communiquer pour expliquer leurs découvertes et planifier une stratégie. Au cours de la partie, chaque joueur constitue progressivement son deck de cartes qui doit fonctionner en synergie avec l'équipe pour vaincre les adversaires les plus puissants.
- Le code QR imprimé au dos des cartes permet de les scanner en les passant au dessus du téléphone. L’application calcule automatiquement les actions et affiche des animations claires, ce qui nous permet d'approfondir les mécaniques de synergie entre les joueurs, qui auraient été difficiles à calculer avec des dés.
- QRPG réunit les atouts du jeu vidéo, du jeu de cartes traditionnel et du jeu de rôle sur table. La composante jeu vidéo rend le jeu plus intuitif et accessible, par son tutoriel interactif et progressif — remplaçant le traditionnel livret de règles — et ses graphismes chatoyants. La composante jeu de cartes apporte une matérialité aux actions du joueur grâce à de beaux objets à collectionner, facilite la composition des decks et renforce la sensation d'aléatoire. Enfin, la composante jeu de rôle sur table apporte une ambiance chaleureuse, nourrie par la coopération et le scénario proposé par le jeu.
Site personnel
Comment représenter toute sa vie sur un site web ? C'est l'objectif de ce projet au format expérimental, généré statiquement avec Astro et alimenté par de nombreuses API. Projet personnel, 2023 – 2024.
- Rédaction d'un blog axé sur le web design, le game design, le cinéma et la photographie. Maintenance d'autres espaces personnels : wiki, journal, cuisine, etc.
- Navigation expérimentale via une recherche et un graphe interactif. La barre de navigation s'enrichit selon l'état de la page : articles connexes, téléchargement des images, etc.
- Exploration de méthodes innovantes pour adapter des pratiques typographiques au web moderne et responsive : notes de marge, petites capitales, etc. Publication d'articles sur le sujet.
- Articles enrichis par de nombreuses API : lieux Google Maps, albums Spotify, infos Wikipédia, bases de données Notion, et bien d'autres.
Modules pédagogiques sur Storyline
Création ou modernisation de modules de formation pour une variété de besoins pédagogiques et de clients. Agence Insolence, 2022 – 2023.
- Ingénierie de séquences interactives et de systèmes de gamification : badges, personnages, progression à débloquer, micro-évaluations, énigmes, etc.
- Conception sur Storyline avec des fonctionnalités étendues par JavaScript.
- Administration de serveur Moodle (Ubuntu) pour intégration au sein de parcours multi-modaux (SCORM).
- Suivi et évaluation des dispositifs, avec un accroissement de l'engagement des apprenants, de la satisfaction et du taux de réussite.
- Accompagnement du client dans sa transformation numérique, pour lui permettre de faire évoluer les modules en autonomie.
PowerUp!
Convaincu du potentiel du jeu vidéo pour éduquer à la transition écologique, j'ai dédié mon serious game de fin d'études au sujet de l'électricité. Projet d'études, 2023.
- Rédaction d'un game design document comprenant un scénario pédagogique adapté au lycée, avec des documents support pour l'enseignant.
- Développement avec Unity et C# d'un jeu de gestion en 2D. Conception de l'interface et du tutoriel.
- Documentation sur les recommandations scientifiques et les jeux éducatifs similaires, pour produire une réflexion sur l'apprentissage des enjeux écologiques par le jeu.
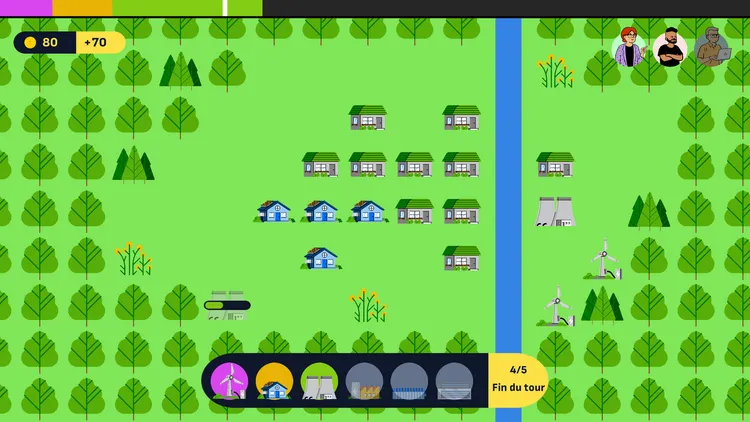
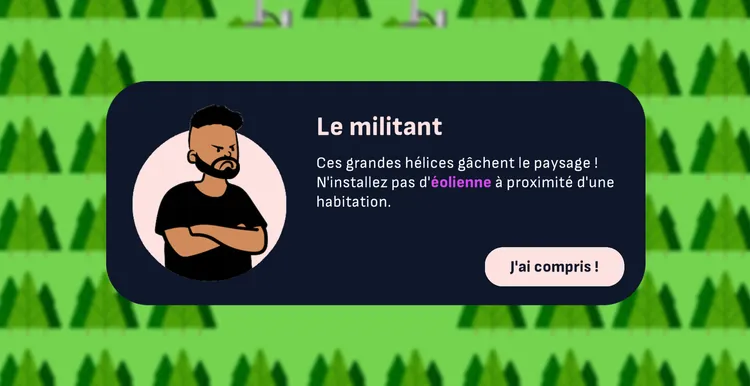
- PowerUp est un jeu de gestion minimaliste dans lequel vous devez alimenter la ville en électricité de manière écologique. Votre mission ne sera pas simple, car vous devrez répondre aux exigences des acteurs locaux qui ont chacun une idée bien précise de ce qui serait bon pour la ville…
- Dans les jeux de gestion modernes, il est souvent demandé de produire de l'électricité, mais certaines problématiques sont mises sous le tapis, notamment la stabilité du réseau et l'intermittence des énergies. Cette notion, peu abordée à l'école mais cruciale pour comprendre les défis de la transition énergétique, anime de grands débats politiques et fait l'actualité.
- Le jeu vidéo permet de représenter un système du monde réel, grâce à des règles et des variables avec lesquelles le joueur peut expérimenter. Nous abordons un domaine précis de la transition énergétique, à une échelle locale, afin de représenter des enjeux techniques et d'infrastructure de manière plus précise.
- Une dimension politique et sociale permet de prendre du recul et de créer le débat en classe. Le joueur rencontre des acteurs locaux ayant chacun des exigences bien particulières et parfois contradictoires. C'est l'occasion de critiquer avec bienveillance certaines postures face au changement climatique. Le jeu trouve ainsi sa place dans un module de SVT, de géographie ou d'éducation civique.
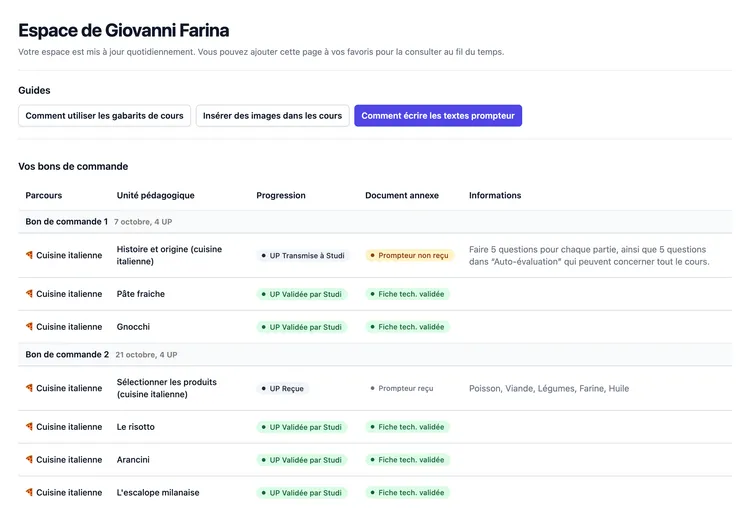
CAP Cuisine, Boulangerie, Pâtisserie
Pour Academee, j'ai co-géré le recrutement et le suivi des auteurs pour la réalisation de trois parcours certifiants, qui représentent 700 cours écrits et capsules vidéo. Agence Insolence pour Academee, 2021 – 2023.
- Établissement d'un cahier des charges pour l'écriture et le tournage des vidéos, afin de traduire au mieux l'enseignement d'une activité manuelle en distanciel. Rythme de l'information, mots-clés à l'écran, angles de captation des gestes techniques, etc.
- Recrutement et suivi d'une équipe d'auteurs. Conception de formations internes pour leur onboarding. Restructuration des outils de communication et de gestion de projet.
- Contrôle qualité des parcours sur les plans rédactionnel et pédagogique, en relation avec des experts métier pour l'exactitude des informations.
- Conception de quiz interactifs d'auto-évaluation.
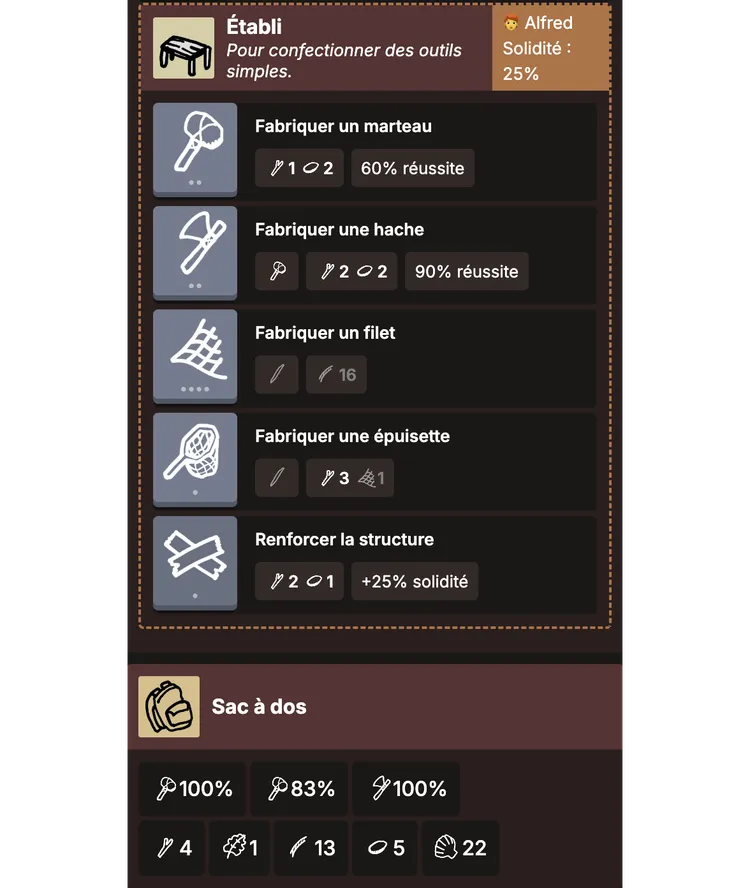
Jeu coopératif sur navigateur
Attaché au souvenir des jeux sur navigateur des années 2000, j'explore des façons de moderniser cette pratique ludique pour l'adapter au smartphone. Projet personnel, 2022.
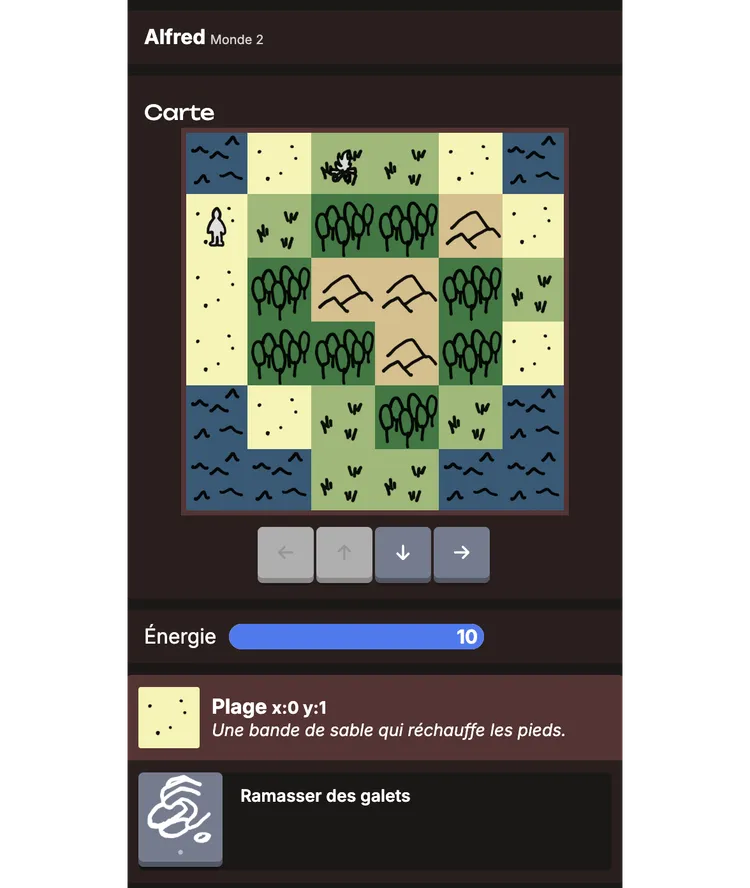
- Game design d'un jeu collaboratif pensé pour de courtes sessions tout au long de la journée.
- Développement des systèmes de jeu en temps réel : exploration, confection d'outils, construction de bâtiments, échanges d'objets.
- API publique et client principal construits avec Next.js, TypeScript, PostgreSQL et Prisma.
- Développement d'un micro-client annexe (type Tamagotchi) comme exemple d'utilisation de l'API, accessible depuis le coin bas-droit de ce site.
Serious game de concertation citoyenne
Pour permettre aux Amiénois de s'exprimer sur la réhabilitation de leur parc, tout en leur véhiculant les compromis à considérer, nous avons conçu un serious game dont la vocation est de produire des statistiques exploitables pour orienter la politique d'aménagement. Le Gamelab pour la Ville d'Amiens, 2022.
- Game design d'un système de concertation des riverains. Les choix ludiques sont une abstraction des possibilités et contraintes du monde réel.
- Détermination d'un « profil d'aménageur » d'après la partie effectuée, afin de renforcer la rétention et encourager le partage. Côté serveur, les mêmes résultats sont enregistrés de manière a être synthétisés et interprétés.
- Conception d'une interface pensée pour le smartphone, permettant d'exprimer un large éventail de préférences en toute simplicité.
Dashboard pour agence de formations
Pour améliorer la gestion de projet de l'agence et notre communication avec des partenaires externes, j'ai transformé des fichiers Excel de milliers de lignes en une base de données sur Notion qui alimente une application web. Agence Insolence, 2021.
- Identification des points de friction dans notre méthode de travail et des solutions possibles. Rédaction d'une note de diagnostic et de proposition.
- Restructuration de nos bases de données et espaces de travail sur Notion, et développement conjoint d'une application web permettant aux partenaires de visualiser des données filtrées et personnalisées.
- Adoption rapide de la solution, avec une amélioration de la satisfaction de l'équipe, de la rapidité des échanges et de leur fiabilité.
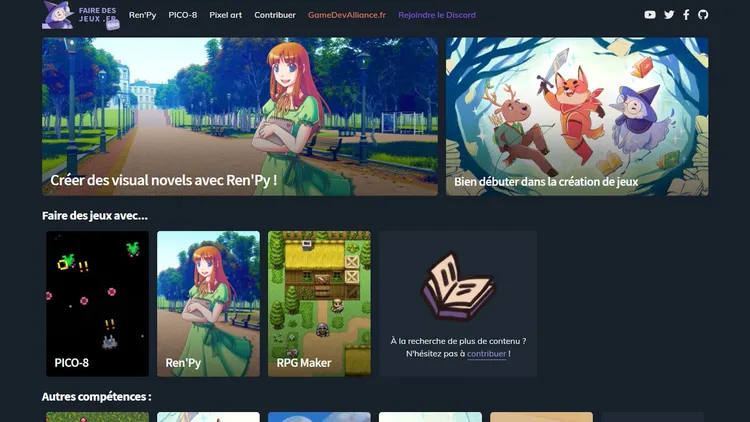
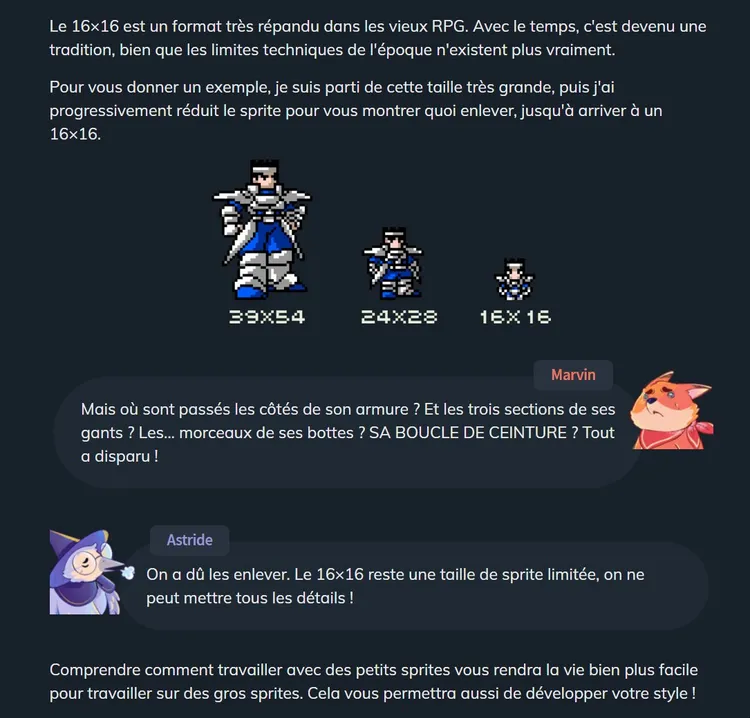
FaireDesJeux.fr
Avec l'équipe de l'association Game Dev Alliance, nous avons fondé un site collaboratif et open source de formations gratuites à la création de jeux. Game Dev Alliance, 2020 – 2021.
- Responsable pédagogique du projet : supervision de deux rédacteurs au sein de l'association et des contributions de la communauté open source.
- Ingénierie pédagogique et conception de parcours (écrit et vidéo) abordant les principes théoriques, des tutoriels pratiques, et visant à autonomiser les apprenants. Mes vidéos sont devenues des références francophones avec plus de 2 millions de vues cumulées.
- Développement en équipe du site avec Vue.js et Gridsome.