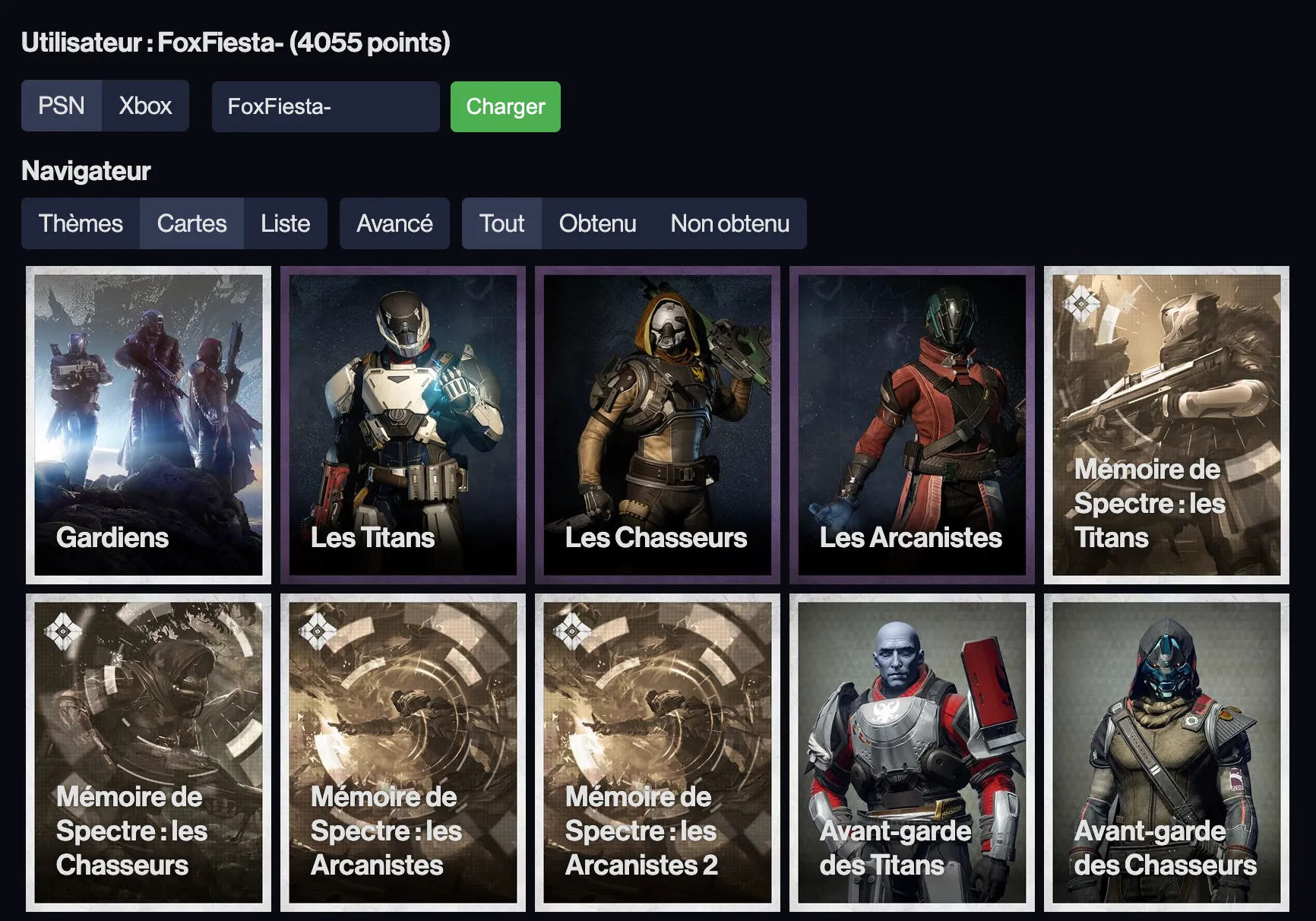
Grimoire Explorer
Pour apprendre React et TypeScript, je me suis lancé dans la recréation du site défunt du jeu Destiny.
Destiny est un jeu vidéo en ligne dans lequel on peut débloquer des cartes à collectionner en réalisant des objectifs. Depuis quelques années, le site officiel n’affiche plus la galerie des cartes, et la plupart des sites tiers prétendant faire la même chose sont maintenant morts ou manquent de fonctionnalités.
L’API du jeu étant toujours en ligne, j’ai choisi comme premier projet d’apprentissage de React et TypeScript de recréer une application web permettant de consulter ces cartes.

Dans le cadre de ce projet, je ne me suis pas attardé sur le design, que je me suis contenté de rendre très fonctionnel et dense, pour correspondre aux attentes des aficionados du jeu. Ma motivation première était de créer un site pouvant s’inscrire dans l’écosystème des outils amateurs utilisant l’API de Destiny (exemple).
Pour accélérer le chargement des pages et m’assurer que le Grimoire perdure, j’ai téléchargé la définition de toutes les cartes et n’utilise l’API que pour récupérer les données des utilisateurs dynamiquement.
L’API de Destiny est très peu documentée et ne fournit pas de modèle TypeScript comme le font la plupart des API modernes. J’ai donc typé manuellement les réponses, à force d’essais et erreurs. On peut dire que c’était un bon moyen d’apprendre !