Le GIF, pour Graphics Interchange Format, a été inventé en 1987 par une équipe de geeks qui n’auraient pas pu prévoir que son usage exploserait des années plus tard. Ce qui était à l’origine un format efficace pour partager de petites animations a été largement détourné dès que l’humanité a découvert que les extraits de The Office pouvaient être un moyen d’expression.
Les gifs sont rapidement devenus trop lourds tout en ayant une mauvaise qualité d’image, ralentissant énormément le chargement des pages, et ralentissant par la même occasion les machines peu puissantes. Vous vous souvenez quand votre ordinateur se mettait à fondre parce qu’un contact MSN s’amusait à remplacer chaque lettre par un gif ? C’est le même principe.

Voilà comment on était censé utiliser les GIF, à la base.
Aujourd’hui, le problème est presque réglé : envoyez un GIF sur un réseau social comme Twitter et il sera automatiquement converti en une vidéo. Ça aura toujours la couleur d’un GIF, le goût d’un GIF… mais ça n’en sera plus un. Et c’est une bonne chose : les formats vidéos sont plus efficaces et se chargent plus rapidement. Ils ont plein d’avantages ! Encore faut-il les utiliser, et ils ne sont pas encore assez populaires, ou même compris par le public. Il faut dire qu’une grande confusion est entretenue, puisque que quand on dit GIF aujourd’hui, on ne désigne plus vraiment le format d’image, mais plutôt ce concept d’animation qui boucle. Twitter, par exemple, affiche toujours « GIF » dans un coin, même si la conversion en a fait, techniquement, une vidéo.
Constatez par vous-même l’étendue du problème.
Premier test : le GIF pour un extrait de film
Utiliser des extraits de série pour créer des GIF de réaction est une pratique courante du net. Ironiquement, c’est bien dans ce cas de figure que le format montre toutes ses faiblesses !
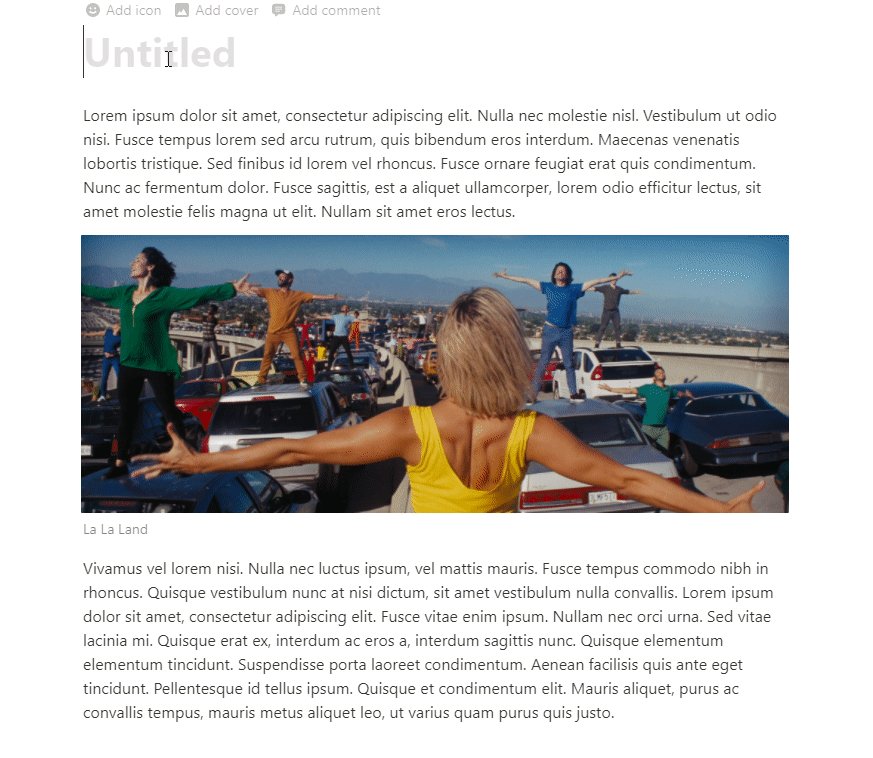
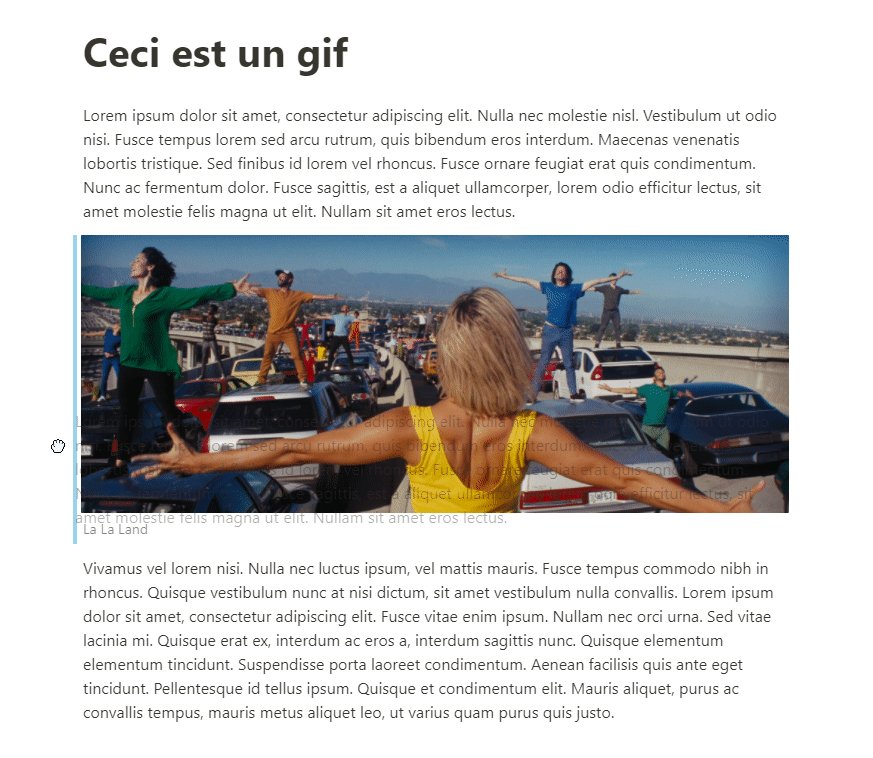
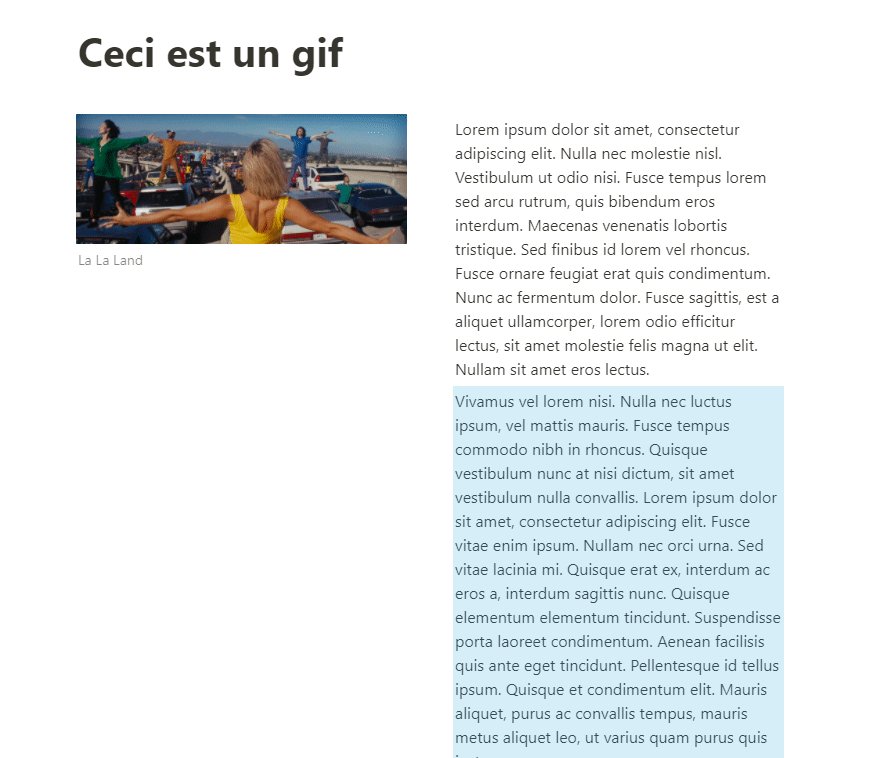
Voyez par vous-même. J’ai pris un extrait de 3 secondes de La La Land pour en faire une animation. Avec le programme ShareX, j’ai enregistré l’extrait une fois en GIF, et une autre fois en vidéo.

Cliquez ici pour charger le GIF animé
(1178×462 px, 11,9 Mo)
Le même extrait en vidéo avec des paramètres de qualité moyenne (1920×752 px, 1,29 Mo)
La vidéo a été enregistrée au format MP4 avec un réglage de qualité intermédiaire et 30 images par seconde. (Maintenant que j’y pense, j’aurais dû mettre à 24 ips pour correspondre au film.) En regardant la vidéo en plein écran, vous pouvez clairement voir la compression, mais c’est un juste milieu intéressant puisqu’en petit, la vidéo semble vraiment nette et on peut apprécier toute la fluidité de l’action.
C’est quelque chose qu’on ne peut pas vraiment avoir avec le GIF : j’ai dû baisser à 10 images par seconde pour ne pas que le poids décolle. De la même façon, j’ai un peu réduit la résolution. Malgré ces concessions, le résultat est 10 fois plus lourd que la vidéo ! En effet, le GIF n’ayant pas de méthode de compression efficace entre les images, plus vous en ajoutez à votre animation, plus cela devient lourd — et ça va très, très vite. Pour vous donner une idée, si j’avais essayé de répliquer la résolution et le nombre d’images par seconde de la vidéo MP4, j’aurais largement dépassé les 100 Mo.
De plus, vous noterez que les couleurs sont assez étranges sur le GIF : il y a une sorte de pigmentation. C’est parce qu’une animation GIF ne peut pas contenir plus de 256 couleurs différentes. Cela peut sembler étrange, mais il y a une bonne raison derrière cela : mécaniquement, plus le nombre de couleurs possibles dans une image sera grand, plus les informations à stocker seront grandes. Réduire le nombre de couleurs était à l’époque une bonne manière de réduire la taille, et cela n’était pas gênant pour partager des dessins et des petites animations. Aujourd’hui, les GIF deviennent de plus en plus longs et on essaie d’y mettre des informations de plus en plus complexes, alors les limites du format se font sentir.
Deuxième test : le GIF pour une démonstration de programme informatique
Cette fois-ci, soyons sympa avec le GIF et partons du principe qu’il n’est pas fait pour le cinéma, mais plutôt pour des animations simples. Un cas d’utilisation réaliste du gif serait de réaliser une démonstration de programme au sein d’un article. S’il n’y a presque que du texte, noir sur blanc, le gif ne doit pas s’en tirer si mal que ça, quand même… si ?

Un GIF animé (1,15 Mo)
Une vidéo en qualité intermédiaire (578 Ko)
Les deux exemples font la même durée : environ 11 secondes.
-
Le GIF est toujours enregistré à 10 ips et, bien que le texte soit agréable à lire, on remarque sans peine un problème de couleur dans l’illustration. Même si votre GIF ne comporte pas de photo, vous verrez le même type de problème sur des éléments d’interface avec des couleurs subtiles, notamment les ombres. Le résultat pèse 1,15 Mo.
-
La vidéo est enregistrée avec des paramètres de qualité moyenne et à 30 ips. En la regardant dans sa taille d’origine, on peut remarquer la compression vidéo, mais elle produit un résultat beaucoup plus naturel. Les dégradés sont plus fidèles et la fluidité apporte un confort remarquable. La vidéo pèse deux fois moins, 578 Ko, alors que j’ai été nettement plus exigeant en déplaçant la photo à plusieurs reprises.
Les autres avantages de la vidéo
La vidéo est un format bien plus facile à manipuler : vous pouvez l’enregistrer en haute qualité puis la réencoder dans une qualité plus faible si le besoin s’en fait sentir. Et puis, si vous avez envie de vous faire plaisir, vous pouvez même enregistrer vos démos à 60 images par seconde ! Ce contrôle très fin sur la qualité est intéressant : à la louche, je dirais qu’en faisant plus attention à mes paramètres, je pourrais descendre la vidéo ci-dessus à 100 Ko sans réellement nuire au confort de visionnage.
Mais alors, comment l’utiliser ?
Un grand avantage du GIF, c’est qu’il est supporté presque partout : vous pouvez le glisser dans un article comme si c’était un PNG ou un JPEG. Après tout, c’est bien cette simplicité qui a fait sa popularité. Avec une vidéo, le succès n’est pas garanti : cela fonctionne bien sur la plupart des réseaux sociaux, mais dans le cas de votre propre site web, cela va dépendre de l’application que vous utilisez pour rédiger. Si jamais elle ne comporte pas de fonction pour importer une vidéo, pas de problème : vous pouvez l’ajouter vous-même avec un code HTML. Et si votre app ne vous permet ni d’ajouter une vidéo, ni d’ajouter votre propre code HTML… Eh bien, je crois que c’est cuit !
Mais revenons à ce fameux code HTML. Il est tout simple :
<video src="fichier.mp4"></video>Il vous suffit de renseigner le chemin vers la vidéo dans src. Il existe d’autres paramètres que vous pouvez renseigner pour personnaliser le comportement de votre vidéo sur la page web :
- autoplay démarre la vidéo automatiquement. La plupart des navigateurs n’autorisent l’autoplay que si muted est aussi activé.
- muted joue la vidéo sans le son.
- loop joue la vidéo en boucle.
- controls affiche les boutons play/pause, volume, plein-écran, ainsi qu’une barre de progression.
- poster = “image.jpg” affiche une image quand la vidéo n’est pas encore lancée. Par défaut, la première image de la vidéo est affichée.
Pour imiter le comportement exact d’un GIF, il faut combiner les paramètres autoplay, muted et loop :
<video src="fichier.mp4" autoplay muted loop></video>Et voilà ! Finalement, dans le web moderne, ajouter une vidéo est aussi simple qu’ajouter une image. La seule chose qui peut vous mettre des bâtons dans les roues, c’est d’utiliser une app qui ne s’est pas encore adaptée.
Pensez à utiliser le format MP4, comme je l’ai fait, du moins dans un premier temps. En vidéo, il faut distinguer le format conteneur et le codec. MP4 est le format conteneur, c’est-à-dire qu’il stocke la vidéo, tandis que le codec va encoder (enregistrer) ou décoder (lire) ladite vidéo. Avec le format MP4, le codec le plus populaire est H.264, et ce sera bien souvent l’option sélectionnée par défaut : c’est le codec le plus largement supporté1, qui a l’avantage d’être rapide à encoder et à décoder, même sur un ordinateur peu puissant.
Pour être franc, le codec H.264 n’est pas le plus efficace, mais c’est le plus simple à utiliser. D’autres codecs peuvent produire une image un peu plus nette pour un poids un peu plus léger, notamment le format WebM et son codec VP9 qui est bien supporté par les navigateurs actuels2, mais vous aurez peut-être plus de mal à trouver des outils simples d’utilisation pour le manipuler. J’utilise pour cela ffmpeg ainsi que le plug-in WebM pour Adobe Premiere. J’obtiens un gain de qualité notable par rapport à un MP4 H.264 au même poids, mais l’encodage est bien plus long. Il n’y a donc pas de mal à utiliser le format le plus populaire pour commencer, avant de voir si vous avez vraiment besoin d’aller plus loin.
Enfin, de nouveaux formats d’image permettant l’animation émergent depuis quelques années, notamment le WebP qui utilise la même méthode de compression que le WebM. Autrement dit, on perd moins de qualité qu’un JPEG tout en réduisant davantage le poids. Vous pouvez remplacer tout GIF, PNG ou JPEG de votre page web par un WebP, ce qui rend son utilisation très pratique, mais il faut garder en tête que, comme le WebM, le format n’est pas lu par quelques vieux navigateurs.3 Il est donc bon de commencer par maîtriser les formats traditionnels avant de, peut-être, se frotter à des formats plus exotiques !
Notes
-
MPEG-4/H.264 video format, Can I use (consulté en mars 2021) ↩
-
WebM video format, Can I use (consulté en mars 2021) ↩
-
WebP image format, Can I use (consulté en mars 2021) ↩